React JS: understand its magic and make it work for you
React JS is an innovative JavaScript library renowned for transforming web development. With its flexibility, efficiency, and user-friendly approach, it has revolutionized the way developers think about and create digital interfaces.
In this article Debugbar will offer you a deep dive into the magical world of React JS.
Whether you’re a seasoned developer or a newbie looking to expand your toolkit, this insight into React JS is sure to elevate your web development journey.
React JS: what is it?
In the simplest terms, React JS, or just React, can be described as an open-source JavaScript library for building user interfaces, primarily for single-page applications.
Launched by Facebook, its main purpose is to deal with specific issues they encountered in earlier front-end development and to help you build interactive user interfaces and web applications effectively and swiftly.
With this library, developers can create reusable components for constructing interfaces.
This results in efficiently managed user interfaces in their applications.
But it’s true that, if you’re not a seasoned developer, this may seem complicated to understand. Don’t panic, we’ll show you how it works, and you should already be able to see things more clearly.
How does React work?
Ever felt the frustration of enduring painfully slow websites, where each click triggers an eternal wait? Luckily, React JS brings an end to this torturous routine. Here is how it works.
When browsing traditional web pages, every time you enter a URL or click a link, your browser sends out a request for the page.
This generates a back-and-forth exchange between the client (that’s your browser) and the server – tedious, especially for data-driven websites.
React revolutionizes this process by introducing the Single Page Application (SPA). Rather than loading an entirely new page with each click, SPAs load a single HTML document when you first request the page.
Then, JavaScript takes over to update specific parts of the webpage, a method known as client-side routing, with no full page reloads necessary.
To be simple, react takes significantly less coding than traditional JavaScript, which is a huge plus. It’s like building something out of Lego blocks.
You use reusable components, which are standalone blocks, to develop your project. These blocks might represent different parts of the user interface, such as:
- navigation bars,
- footers,
- or central content sections.
Using these reusable components not only streamlines your development process but also prevents repetitive coding.
To sum up, React JS is your go-to tool for managing the view layer in an application – think of it as the ‘V’ in a traditional Model-View-Controller (MVC).
What are the main features of React?
React JS is like a secret sauce brimming with features that spice up your web development. Here’s a snapshot of what it brings to the table:
- JSX: JSX (JavaScript XML) is like the perfect blend of JavaScript and HTML. Developers can now manipulate the DOM using a simple, HTML-style code, leading to improved site performance. Who wouldn’t like that?
- Components: Components, in essence, are the building blocks of React. They represent individual parts of the application. You stack them neatly together, reusing them as needed, just like Lego bricks! Each has its logic and UI. This fosters efficiency in scaling applications and maintains high performance by reducing repetitive coding.
- The virtual DOM: React features a ‘Virtual DOM’, a lightweight copy of the real DOM that speeds up rendering by “remembering” what changes were made. It’s all about efficiency: React only updates the affected parts of real DOM instead of reloading the entire page.
- One-way data binding: React uses one-way data binding to ensure that the flow of data stays controlled and predictable – ideal for managing larger applications!
Feeling excited yet? Kudos for sticking around! Wondering how this all translates into actual benefits for you? Let’s dive straight into it.
What are the benefits of using React?
These are not just one or two, but a plethora of benefits offered by React JS. Here’s why developers worldwide are becoming increasingly infatuated with it:
- Simplified dynamic application creation: React takes away the complexity in creating dynamic web applications. With fewer codes and more functionalities than traditional JavaScript, it’s as easy as pie!
- Improved performance: React leverages the Virtual DOM to speed up web application development, meaning faster and smoother experiences for users.
- Reusable components: Components in React can be reused throughout your application, trimming down development time and fostering code maintainability.
- One-way data flow: Say goodbye to confusing code. This feature simplifies error debugging and helps identify problem sources in the application.
- Easier learning curve: Yes, you read it right! Combining basic HTML and JavaScript concepts, React is relatively easy to learn. No monstrous learning curve here!
- Web and mobile app development: Want to build phenomenal mobile apps? Meet React Native – a framework that lets you create mobile apps using your React knowledge.
- Dedicated debugging tools: Facebook provides a Chrome extension specifically for debugging React applications- a real sanity saver!
- Incredible UI capabilities: React JS enables astonishing user interface creation, offering a visually appealing experience to users.
Wait! There’s more. Let’s not ignore its SEO-friendly nature, advanced maintenance tasks, faster component rendering, and excellent job opportunities for developers.
Using React also means access to a supportive developer community with tons of resources available at your fingertips.
Furthermore, integrating different architectures is a breeze with React. Its scripting environment simplifies the entire process making development remarkably efficient.
With all these perks, it’s no surprise that most developers prefer to use React over other libraries or frameworks! However, as in life, nothing is perfect. Even this robust tool comes with some limitations. Let’s take a quick look before moving on.
What are the limitations?
Despite its many benefits, React JS does fall short in some respects. Remember, it’s essential to understand these limitations before deciding if React is right for you.
- Limited scope: React primarily focuses on dealing with the application’s view layer. For full-stack development, you’ll need additional tools and libraries.
- JSX and inline scripting: Some developers might feel uncomfortable with React’s JSX and inline scripting. It could take some time to adapt to these aspects of React.
- Steep learning curve for beginners: Forget what we said earlier! If you’re new to JavaScript, especially ES6, React could be a challenging beast to tame. But hey, nothing is impossible!
- Using external libraries: Some common features like single state management and routing aren’t included in React by default. You’ll need to use external libraries and learn them too.
Is it starting to feel as if you’re consuming too much information at once? Don’t worry, you’re doing great! Take a deep breath – we’re transitioning from what and why, towards how.
How to get started with React?
Getting started with React is pretty straightforward. This tutorial should help you to create a ReactJS environment.
- Ensure you have basic knowledge of JavaScript, HTML and CSS. Familiarity with ES6 features can be an added advantage! Consider taking online tutorials or courses that offer in-depth knowledge about the framework.
- Set up the environment:
- Install Node.js and npm: React is available as a package on npm (Node Package Manager). To install it, you’ll need Node.js and npm. Node.js is an open-source JavaScript runtime environment that executes JavaScript code outside a web browser and npm is its package manager. You can download Node.js from the official website and npm is included in the installation.
- Install a code editor: You’ll need a code editor to write your React code. Some popular choices include Visual Studio Code, Atom, and Sublime Text.
- Install Create React App: Create React App is a command line tool that helps you create new React.js applications. You can install it globally on your machine by using the following npm command: npm install -g create-react-app
- Create your first React app:
- Now that you have Create React App installed, you can use it to create a new React application by running the following command in your terminal: npx create-react-app my-app, where “my-app” is the name of your new application.
- This will create a new directory called “my-app” with all the files and configurations you need to start a React application. You can navigate into the directory with cd my-app
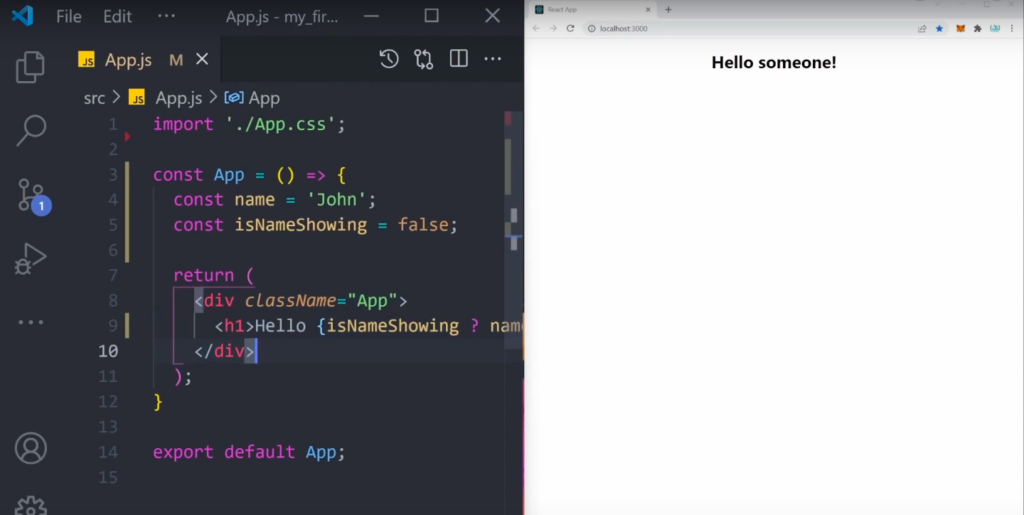
- Start the development server by running npm start. After running this command, Node.js runs your application on a local server, and you can view it in your web browser at `http://localhost:3000`.

Bazinga! Your first ever React app is now running. Dragging yourself through this alone might seem daunting. If it seems too complicated, don’t panic!
There’s always the option to seek the help of a professional React JS development company. But remember, choosing the right one can significantly affect your project’s outcome!
How to choose a good ReactJS development company?
Choosing the right React JS development company can feel like finding a needle in a haystack. But don’t worry, here are a few tips to guide you through:
- Expertise: The bread and butter of any reputable React JS development company. Experienced developers with in-depth knowledge of React and its best practices are better equipped to develop your project efficiently and effectively.
- Portfolio: The proof is in the pudding! A strong portfolio will provide you with insights into their capabilities and the quality of their work. Look for companies that have successfully completed related projects or worked with trustworthy clients.
- Communication: It’s all about sync! A responsible React JS development company will prioritize effective communication and collaboration throughout the project. They should be actively listening to your requirements, understanding your vision, and offering regular updates about the development progress.
- Proven methodologies: Consider their approach to project management. A reliable React JS education software development company will follow industry-standard project management practices, such as Agile or Scrum.company, ensuring your project is broken down into manageable tasks for flexibility, adaptability, and efficient delivery.
By considering these aspects while choosing a ReactJS development company, you’re more likely to find a perfect match.
There you have it! We’ve walked you through the magical world of React JS, from its definition and workings to its main features, benefits, limitations, getting started process and even choosing a good React JS development company. But let’s do a quick recap!
ReactJS in a nutshell
ReactJS has taken the world by storm, and for good reasons! Born out of Facebook, it’s an open-source JavaScript library designed for building dynamic user interfaces and web applications. It’s an absolute game-changer with its impressive features like JSX, reusable components, Virtual DOM and one-way data binding. Here’s the wrap:
- Revolutionizes the process of web page rendering with the Single Page Application concept.
- Enhances performance and developmental efficiency with the Virtual DOM approach.
- Promotes code reusability through React components.
- Offers a simpler way to manipulate the DOM using JSX syntax.
- Ensures predictable and controlled data flow with one-way data binding.
- Allows for creating mobile apps using React Native.
However, like any other tool, it does have some limitations to be aware of. Despite these, React’s simplicity, high performing nature, maintenance ease, and flexibility make it one of the most preferred libraries among developers worldwide for creating fantastic user experiences.
Cracking into this might seem daunting at first, but once you get a grip on the basics and practice consistently, there’s no looking back. And remember if you need help; professional React JS development companies are just around the corner to lend a hand. So why wait? Jump right in and harness the power of React JS for your next project today!