Understanding The JavaScript Console
Almost all modern browsers have built-in development tools that are compatible with JavaScript and other popular web technologies. Among these tools is the Console that has an interface similar to that of a shell. It comprises the ability to inspect the DOM, analyze the network activity and, debug any error with the debugger.
The console allows to log information during the JavaScript development. It also allows the user to interact with the webpage. On the console, the user can write, monitor, and debug the JavaScript.
In this article, we explain the working of the Console in JavaScript within the browser’s context.
How to use the console in different Browsers?
Almost all the group of modern web browsers that provide support for HTML type and XHTML type, provide their users with access to a developer console by default that can be used to work with JavaScript in an interface that is quite analogous to the terminal shell.
Let us go through the method to access it in the group of the three major browsers, i.e. Firefox, Chrome, and Safari that provides support for console Java Script. We walk through the long and short methods to do so.
Mozilla Firefox
- To open the Web Console in Firefox, navigate to the menu
icon. You can find it in the top right corner right next to the address bar.
- In the console, navigate to the Developer button. It will be shown by a wrench icon. Clicking on it will open the Web Developer menu.
- You will be able to find the Web Console menu item. Click on it, and you will see a tray at the bottom of the window.
Key Board Shortcut: You can access the Web Console with the default keyboard shortcut CTRL +SHIFT + K on Linux and Windows. For macOS, use the COMMAND + OPTION + K.
Google Chrome
In order to open the JavaScript Console in Google Chrome follow these steps:
- At the top right corner of your browser, click on the menu button icon.
- From the drop-down list, select More Tools and then Developer Tools from the sub-menu.
- You will be able to see a panel on the right side of your window with Console highlighted. Click on it if it is not on the label.
Keyboard Shortcut: The same default shortcuts that worked for Firefox, will also work for Chrome i.e. CTRL+ SHIFT + J on Linux/Windows and COMMAND + OPTION + J on Mac Operating System.
Safari
For Safari you can simply go to Preferences and click Advanced. Click on “show develop menu in menu bar” to use it.
Keyboard Shortcuts: The keyboard shortcut and the simpler method is Cmd + Option + C.
How to Use the Console?
Using the console is quite easy. Once the console is open, you can write JavaScript code and execute it.
As a starting point, let us learn about some output commands. We shall provide step by step analysis and comments to prevent any unforeseen error. We will be using the Chrome console.
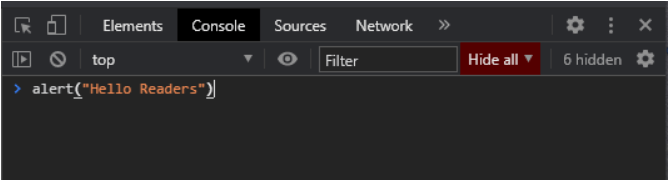
- Alert Command: This command expression allows us to display a pop-up message to the user.
For example, we will print out the alert “Hello Readers”. Click “Hide all” for more info and looking at the log.
Let us understand using the code example below:

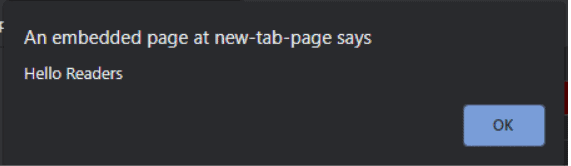
Output:

Since this expression does not return something, we see the undefined label. Do not mistake this for an error and debug.

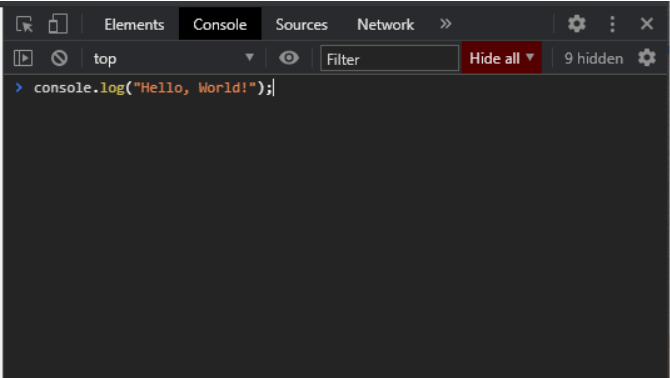
- Console.log Function: This command is used to print the value of any variable that is already defined before, in this function, or just to print any message that needs to be displayed to the user. It is a built-in logging function.
Example Command Expression: console.log(“Hello, World!);

Output:

Console.log() is an extremely versatile function. Some other logging functions include console.info, console.warn, console.error, etc. It can also be used to perform mathematical calculations operations and evaluate functions. Play with a number and apply any function.
Example Command Expresion: Let us understand using the code example below:
console.log(10+10)
console.log(23002.2300120 * 3456.32302)

Output:

You can also use the console.log function to count the iteration in a loop to understand when it can fail.
There are various other built-in mathematical functions that make your life easier for example the count function, power function, square root function, etc. Do not fear any number. The count function allows to calculate the value of elements in an array and is provided support in Chrome, Firefox, Safari, and Edge. There are also various functions to group data in an array, perform string operations with the date and time manipulation. Visit www.w3schools.com for more info on how to use the functions and gain full information. Remember to pay attention to the array functions and expressions as they take some time to master.
We can also define variables and use their values afterward. In the following example, we use the Date object to display the current date along with time.
Example Command Expression Using Date Object:
Let us understand using the code example below:
Let date = new Date();
console.log(“Today’s date is “ + date);

Output:
The output message displays the result.

In order to modify the same command, simply press the up arrow key and you can retrieve your previous command. This allows you to use it again.
Console.trace() outputs the stack trace to the web console. You can enter zero or more objects to output.
Console.table() allows to display an array object as a visual table. It facilitates the vizualisation of the data.
Console.dir() allows to display the list of the properties of an object given in parameter. It’s done with a hierarchical list of the properties in the console.
- GroupEnd Function: The console. groupEnd function indicates the end of a message group. It is supported in all versions of chrome, edge version 11.0 and higher, Firefox version 4.0 and higher, all versions of opera, and version 4.0 and above for Safari.
Example Command Expression Using GroupEnd:
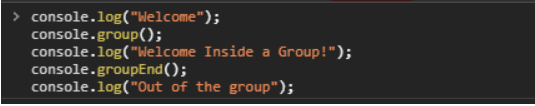
Let us understand using the code example below:
console.log("Welcome");
console.group();
console.log("Welcome Inside a Group!");
console.groupEnd();
console.log("Out of the group");
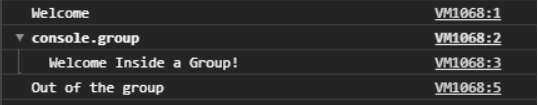
Output:

Parsing the Contents of an HTML File in the Console
We can also work within the context of an HTML file or a dynamically-rendered page in the Console. This allows us to manipulate the full JavaScript code within the already written HTML, CSS, and JavaScript.
As soon as the page is reloaded, however, it will return to its previous state before it was modified. Make sure to save the full changes that you would like to keep permanently.
For the sake of this example, we shall create an HTML document with the following content:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title> Console Example </title>
</head>
<body>
</body>
</html>The console will warn you in case of improper loading.
Once we save this code into a file and open it in a browser, we see a blank page with the title string “Console Example”.

We can then open the console and manipulate the JavaScript to modify the full contents of the page. We use the Document Object Model (DOM) to change the page data.
Insertion of a Heading
We will start by showing an example of adding a heading label to the blank page.
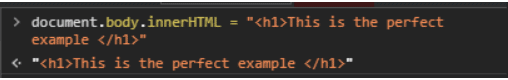
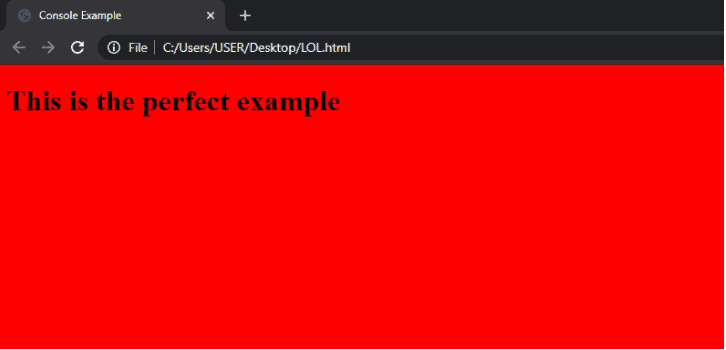
document.body.innerHTML = “<h1>This is the perfect example </h1>”

Display Window:

Let us modify the background and text color using simple commands.
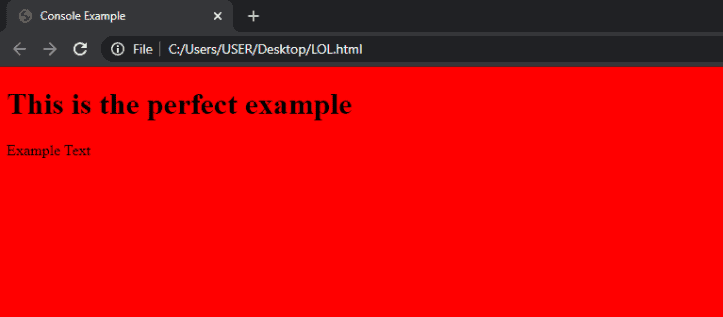
document.body.style.backgroundColor = “red”;
document.body.style.color = “black”;

Display Window:

We can also create a paragraph element using simple HTML:
let para = document.createElement(“P”);
On this element, we can create a text node and add anything to it.
let text = document.createTextNode(“Example Text”);
Now we simply have to add the text node by appending it to the variable para.
para.appendChild(text);
Finally, we append para with the <p> element and add the text node containing a string of characters to the document.
document.body.appendChild(para);

Info: Follow all these steps in chronology to prevent any error and ensure the full and correct entry of data. In case of an error, open the log and try to resolve it.
Display Window:

Clearly, we have a space to experiment and modify the page HTML to whatever we want. However, it must be kept in mind that the original document is not altered when we work on the console. The page will go back to its original state upon refresh. Make sure to save or you will regretfully count your wasted time because it will not warn you before doing so. Copy the contents from the console and save them in a file with the extension .js.
Conclusion:
We learned the method of using the JavaScript Console with a group of code examples within modern web browsers such as Mozilla, Google Chrome, and Safari. The modern group type of browsers also provides support for various debugging methods. You can debug your code and remove any error from the debugging mode.
The console is an extremely powerful tool that has the potential to alter the entire page and retrieve content as needed when used with the Document Object Model (DOM). You can not count the advantages this built-in tool has to offer. The advancement in technology has allowed a lot of support for new built-in technologies and methods. You can visit the official website for full support. And remember you learn by practice.
Utilize the full resources on the internet and learn to unbox the treasures.