GTmetrix : le guide complet pour optimiser les performances de votre site en 2023
En quête d’amélioration des performances de votre site web ? Alors GTmetrix est l’outil qu’il vous faut ! Découvrez comment cet outil peut propulser votre site vers les sommets et offrir une expérience utilisateur incomparable.
Grâce à notre guide complet pour GTmetrix en 2023, devenez un maître de l’optimisation et laissez la concurrence loin derrière. Plongez sans plus attendre dans ce guide ultra complet et préparez-vous à surpasser vos objectifs en ligne !
À lire aussi : Comment créer des liens de qualité vers votre site web e-commerce ?
Qu’est-ce que GTmetrix ?
GTmetrix est un outil SEO d’analyse des performances de sites web développé par la société canadienne Carbon 60. Il permet d’effectuer des tests pour évaluer les performances (notamment la vitesse de chargement) des pages d’un site.
Après avoir étudié une page web, GTmetrix fournit un rapport détaillé sur les problèmes rencontrés et donne des conseils et suggestions pour améliorer les performances du site.
Facile à utiliser, cet outil convient aussi bien aux développeurs débutants qu’aux experts.
Pas convaincu(e) ? Alors voici 5 raisons qui pourraient vous faire changer d’avis.
Pourquoi utiliser GTmetrix ?
La plupart des internautes quittent un site si la page met plus de 3 secondes à s’afficher. C’est pourquoi il est primordial d’optimiser la vitesse de chargement de votre site. Et c’est là que GTmetrix entre en jeu.
Cet outil vous permettra :
- D’effectuer des diagnostics précis pour identifier les problèmes qui ralentissent votre site.
- D’optimiser facilement votre site grâce à des conseils clairs pour améliorer la vitesse et les performances.
- De bénéficier d’un suivi régulier pour surveiller l’évolution des performances de votre site au fil du temps.
- De garder un œil sur vos concurrents en comparant votre site aux leurs.
- D’améliorer l’expérience utilisateur en offrant une navigation fluide et rapide à vos visiteurs.
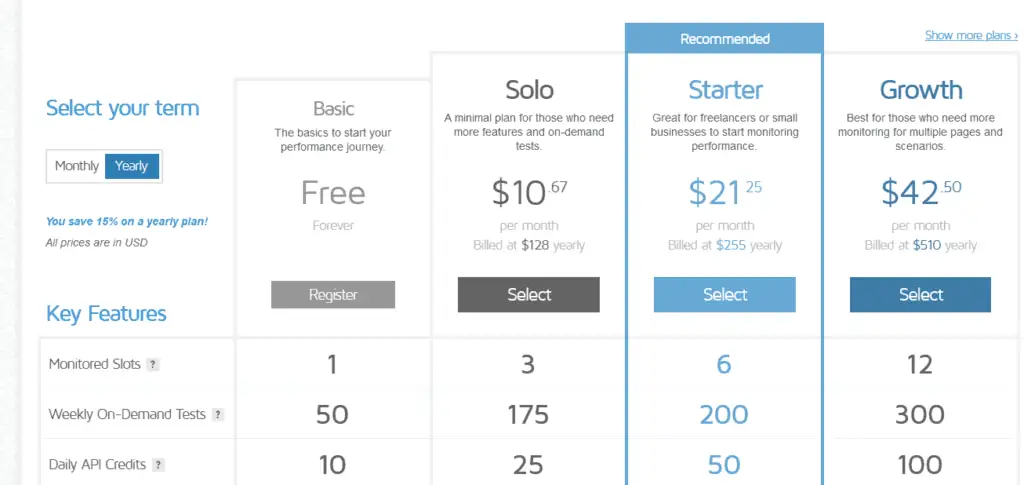
Combien coûte GTmetrix ?

Pour utiliser GTmetrix, vous avez deux options.
- Soit choisir l’offre gratuite qui donne accès à plusieurs fonctionnalités.
- Soit opter pour l’offre premium qui vous ouvre accès à l’intégralité des fonctionnalités de l’outil.
| Abonnement | Tarif | Fonctionnalités |
| Basic | Gratuit | Test de 50 pages chaque semaine7 choix d’emplacement du serveurTest disponible sur ordinateurPublicités bloquées avec Adblock PlusSurveillance quotidienne d’une pageVidéo de chargement des pagesTéléchargement format MP4Sauvegarde des rapports (3 mois)Alertes par e-mail10 crédits API quotidiensCopie PDF des rapportsComparaison de 4 rapports de testTéléchargement CSV des rapports, etc. |
| Premium | Solo : 9.66 €Starter : 19.24 €Growth : 38.48 € | Test de 125 à 250 pages chaque semaineTest disponible sur ordinateur et mobile22 choix d’emplacement du serveurTest avec plusieurs vitesses de connexionSurveillance quotidienne de 3 pagesAlertes par e-mail pour 3 adresses URLSauvegarde des rapports (6 mois)25 à 100 crédits API quotidiensetc. |
Vous avez cédé au charme de GTmetrix et voulez l’utiliser ? Alors voyons comment faire.
Comment tester la vitesse de chargement d’une page web avec GTmetrix ?
Soulignons tout d’abord que l’outil n’évalue pas tout le site web mais seulement une page à la fois.
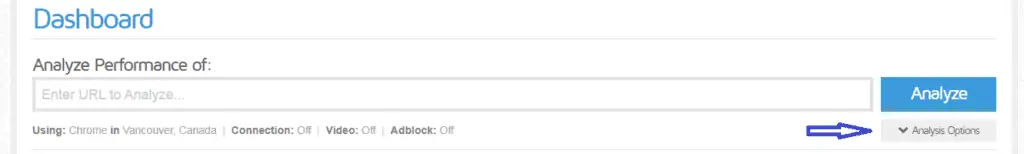
Pour analyser notre page, nous nous sommes connectés au tableau de bord de l’outil.
Le processus s’avère très simple. Il faut :
- saisir l’adresse URL de la page à tester ;
- puis cliquer sur OPTIONS D’ANALYSE.

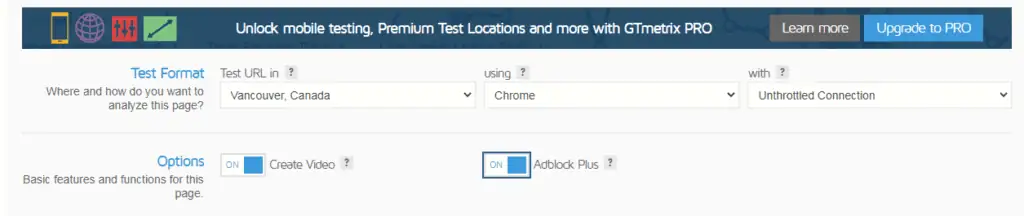
Dans les options, vous pouvez choisir les différents paramètres selon lesquels vous voudriez que le test soit réalisé. Vous pouvez par exemple choisir :
- l’emplacement du serveur,
- le navigateur,
- la vitesse de connexion,
- etc.

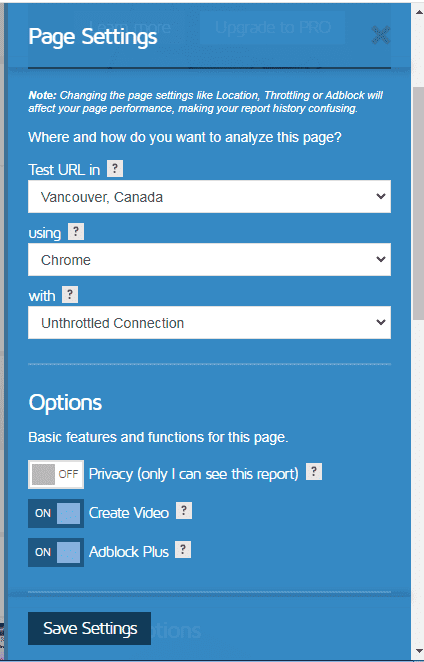
Une fois les options définies vous pouvez continuer la configuration de l’outil.
- pour le serveur, choisir Londres si vous habitez en France ;
- choisir le navigateur ; en mode gratuit, seule la version pc du navigateur est disponible ;
- choisir une vitesse de connexion ;
- activer la création de vidéo en sélectionnant l’option ON ;
- bloquer les publicités de votre page en activant Adblock Plus ;
- cliquer sur ANALYSER pour lancer le scannage de la page.
GTmetrix fournit ensuite le résultat de la page en quelques secondes en général.
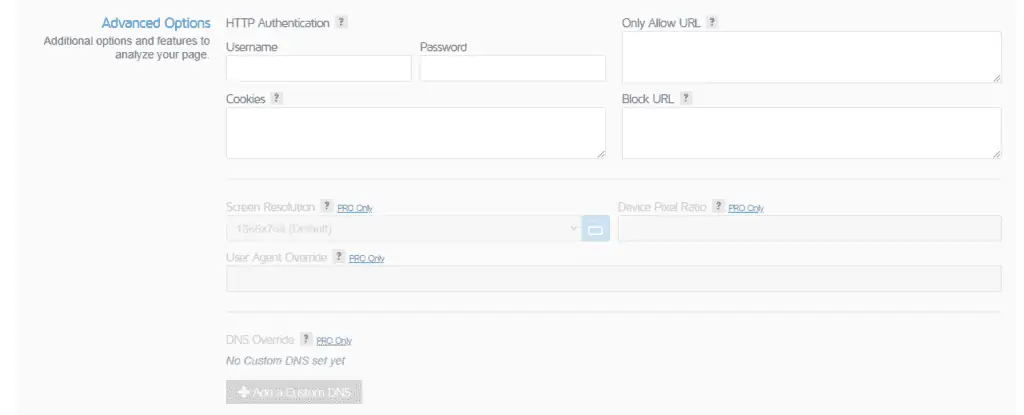
L’outil dispose aussi de paramètres avancés permettant d’affiner l’audit de la performance de votre page web. Il s’agit des options d’authentification HTTP, le blocage d’URL, les cookies, etc.

Vous pouvez également sauvegarder vos paramètres d’analyse. Pour ce faire, c’est très simple, il vous suffit de cliquer sur le bouton PARAMÈTRES DE LA PAGE.
À la fin des réglages, vous n’aurez plus qu’à enregistrer vos modifications pour pouvoir réutiliser les mêmes paramètres plus tard.

Comment interpréter les résultats GTmetrix ?
Les données fournies par GTmetrix permettent d’évaluer et d’améliorer la performance des pages web. Pour les interpréter, il est important de se familiariser avec les différentes sections du rapport.
- GTmetrix grade
- Web Vitals
- Onglets
- Détails et conseils.
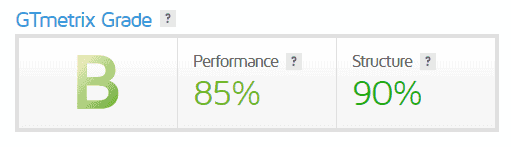
GTmetrix Grade
Le système de notation utilisé dans la nouvelle version de GTmetrix est vaguement basé sur le système de notation de Lighthouse.
À noter : L’ancienne version de l’outil proposait des scores PageSpeed et Yslow. Ces scores ont été simplifiés.
Les scores de performance et de structure indiquent la qualité globale de votre site en termes de rapidité.

Un score élevé signifie que votre site fonctionne bien, tandis qu’un score faible indique des problèmes à résoudre.
La notation va de A à F et s’accompagne d’un code couleur.
- A accompagné de la couleur verte traduit une page qui s’affiche très vite. B avec la même couleur symbolise une page qui s’affiche vite.
- C et D avec la couleur orange désignent une page avec une vitesse de chargement moyenne.
- E accompagné du rouge identifie une page avec une vitesse d’affichage lente.
- F avec toujours du rouge, signifie que la page a une vitesse de chargement très lente.
Quant au score de performance, il désigne la performance de votre page. Pour cela il prend en compte :
- la stabilité visuelle,
- l’interactivité,
- l’UX,
- etc.
Le score de structure, quant à lui, détermine si votre page possède les performances requises pour occuper une meilleure place dans la SERP.
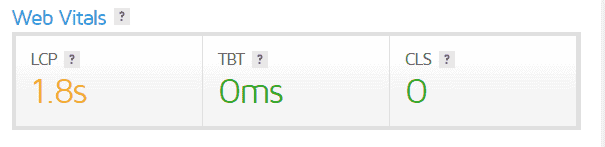
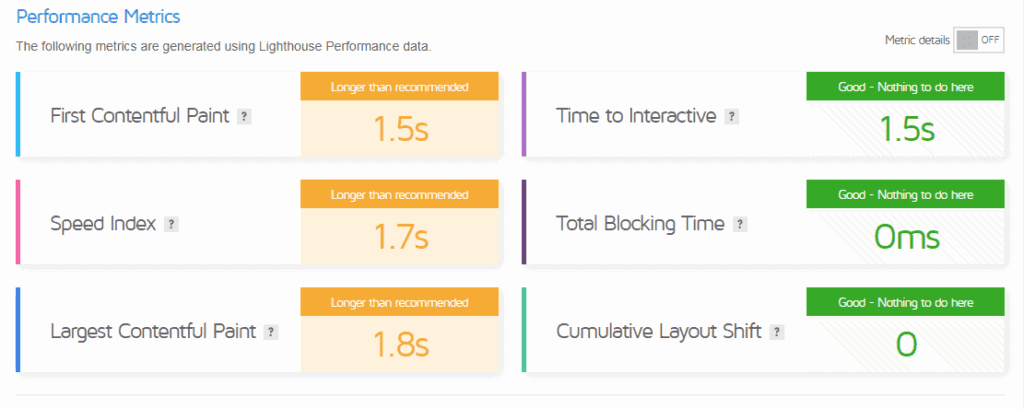
Web Vitals
Les Web Vitals sont un ensemble de mesures clés qui mettent en évidence les aspects critiques de l’UX.

Ces mesures incluent :
- le Largest Contentful Paint (LCP) : Il mesure le temps que prend une page web pour s’afficher en totalité. Chez Google, un LCP en dessous de 2,5 secondes constitue une bonne métrique. Par contre, pour GTmetrix, il doit se trouver en dessous de 1,2 seconde pour être bon.
- le Total Blocking Time (TBT) : il révèle le temps que prend la page pour réagir à une action de l’internaute. Le TBT acceptable pour Google est inférieur à 300 millisecondes. Chez GTmetrix, il doit se trouver en dessous de 150 millisecondes.
- et le Cumulative Layout Shift (CLS) : cet indice mesure la stabilité visuelle. Il s’agit entre autres des déplacements de bouton ou de contenu, les changements de police ou de mise en page, etc. Google et GTmetrix estiment que le bon CLS a une valeur en dessous de 0,1.
Des scores satisfaisants dans ces mesures garantissent une bonne expérience à vos visiteurs.
Les onglets
Les rapports GTmetrix sont composés de plusieurs onglets, chacun ayant une fonction spécifique pour faciliter l’audit de la performance de votre page web/application web.
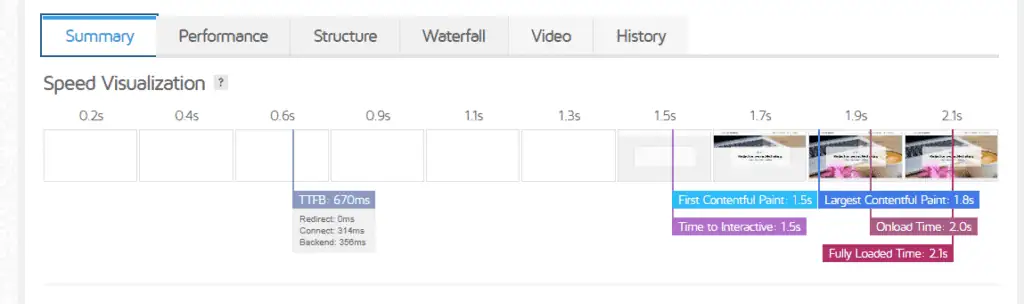
Onglet Résumé

L’onglet Résumé vous montre un instantané complet de la performance, de la structure et du comportement de la charge. Les problèmes qui apparaissent ici doivent être pris en compte pour améliorer les performances globales.
Visualisation de la vitesse

La visualisation de la vitesse est une capture d’intervalle du chargement de la page avec des drapeaux qui marquent les différentes mesures de votre score de performance au fur et à mesure du chargement de votre site Web.
Onglet Structure
Cet onglet contient vos audits Lighthouse basés sur la structure et les meilleures pratiques pour des performances optimales du site Web/de l’application Web.

Les impacts cumulés de chaque audit sont calculés et additionnés pour former le score de structure de la page. En examinant ces audits, vous pouvez déterminer les domaines à améliorer pour booster les performances de votre site.
Onglet Waterfall
Cette section montre un graphique détaillé du processus de chargement des différentes ressources de votre page, telles que :
- les images,
- les fichiers CSS,
- et JavaScript.
Il vous permet d’identifier les requêtes qui prennent le plus de temps à se charger et celles qui pourraient être optimisées pour améliorer la vitesse de chargement de votre site.
Onglet Vidéo
L’onglet Vidéo vous permet de visualiser une vidéo du processus de chargement de votre page. Il fournit un aperçu visuel du comportement de votre site lors du chargement et peut vous aider à identifier les éléments qui ont besoin d’être revus pour améliorer l’expérience utilisateur.
Onglet history
Ce dernier onglet affiche l’historique des analyses précédentes de votre page, permettant de suivre les améliorations ou les détériorations des performances au fil du temps.
En comparant les résultats passés et actuels, vous pouvez identifier les tendances et évaluer l’efficacité des modifications apportées à votre site.
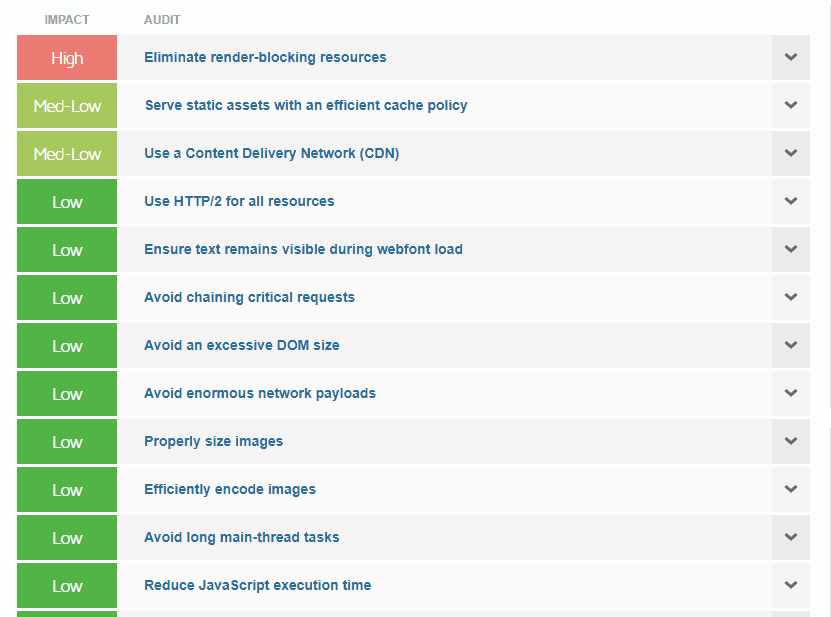
Détails et conseils
La dernière partie approfondit les résultats, fournissant des informations supplémentaires et des conseils spécifiques pour améliorer les performances de votre site.
Chaque recommandation est classée par ordre d’importance, ce qui vous aide à identifier les problèmes les plus critiques à résoudre en priorité.
Les recommandations comprennent généralement :
- Mise en cache : Vérifier si le navigateur met correctement en cache les éléments de votre site, ce qui peut réduire significativement les temps de chargement pour les visiteurs récurrents.
- Compression : Assurez-vous que les fichiers textuels (HTML, CSS et JavaScript) sont compressés pour minimiser la taille des données transitant entre le serveur et les navigateurs des visiteurs.
- Optimisation des images : Réduisez la taille des images sans compromettre leur qualité, afin de diminuer le temps de chargement des pages contenant de nombreux visuels.
- Sprites CSS : Combinez plusieurs petites images-icônes en une seule image plus grande (appelée sprite), ce qui réduit le nombre de requêtes HTTP et améliore les performances.
- Minification : Supprimez les espaces blancs et autres caractères inutiles des fichiers HTML, CSS et JavaScript pour réduire leur taille et accélérer leur chargement.
En examinant attentivement les rapports GTmetrix et en suivant leurs recommandations, vous pouvez améliorer votre site web pour offrir une expérience utilisateur rapide, fluide et agréable à vos visiteurs.
Les meilleures pratiques pour booster son site avec GTmetrix
Maintenant que vous êtes familiarisé avec GTmetrix et ses rapports, il est temps d’examiner certaines des meilleures pratiques pour améliorer les performances de votre site web. Voici quelques conseils utiles :
1. Optimisez les images
Les images sont souvent l’un des principaux facteurs qui ralentissent un site web. Veillez à les optimiser en les compressant sans perte de qualité et en choisissant le bon format (JPEG, PNG, WebP ou AVIF).
Utilisez également des dimensions appropriées pour éviter de surcharger la page.
2. Minimisez et concaténez les fichiers CSS et JavaScript
Réduire la taille des fichiers CSS et JavaScript en éliminant les espaces, les commentaires et les caractères inutiles peut améliorer la performance de votre site.
Concaténer plusieurs fichiers en un seul peut également contribuer à réduire le nombre de requêtes HTTP.
3. Mettez en œuvre la mise en cache du navigateur
La mise en cache du navigateur permet aux visiteurs de stocker temporairement des fichiers sur leur ordinateur.
Cela réduit le temps de chargement des pages lorsqu’ils visitent à nouveau votre site. Configurez la mise en cache du navigateur pour stocker des éléments tels que les images, les fichiers CSS et JavaScript.
4. Utilisez un réseau de distribution de contenu (CDN)
Un CDN repose sur un réseau de serveurs répartis dans le monde entier pour distribuer le contenu de votre site web aux visiteurs en fonction de leur emplacement géographique. Cela garantit une meilleure performance et une vitesse de chargement plus rapide.
5. Optimisez la livraison des polices d’écriture
Les polices de caractères personnalisées peuvent ralentir la vitesse de chargement de votre site, surtout si elles sont hébergées sur des serveurs externes.
Essayez de minimiser l’utilisation des polices personnalisées et de faciliter leur livraison en les hébergeant localement ou en utilisant des services comme Google Fonts.
6. Améliorez la response time du serveur
La vitesse à laquelle votre serveur répond aux requêtes des visiteurs peut avoir un impact significatif sur les performances de votre site. Travaillez avec votre hébergeur pour améliorer la configuration du serveur, mettez à jour les logiciels et envisagez d’upgrader vers un plan d’hébergement supérieur si nécessaire.
GTmetrix en bref : persévérez et mesurez vos progrès
En conclusion, GTmetrix est un outil indispensable pour optimiser les performances de votre site web en 2023.
Grâce à son analyse détaillée et ses conseils précis, vous serez en mesure d’améliorer la vitesse de chargement et l’expérience utilisateur de votre site. Pour tirer le meilleur parti de GTmetrix, il est important de suivre régulièrement les meilleures pratiques et de mesurer vos progrès.
- GTmetrix est un outil SEO qui analyse la vitesse et les performances des pages web.
- L’outil est adapté aux développeurs débutants et experts.
- GTmetrix effectue des diagnostics précis et donne des conseils pour optimiser votre site.
- Il permet de surveiller les performances de votre site dans le temps.
- Des offres gratuites et premium sont disponibles.
- Les rapports d’analyse comprennent un résumé, des métriques et des recommandations.
- Les meilleures pratiques pour optimiser les performances incluent l’optimisation des images, la minimisation des fichiers CSS/JavaScript, la mise en cache du navigateur, l’utilisation d’un CDN et l’amélioration du temps de réponse du serveur.