Le Favicon, comment le générer et l’afficher ?
Bien souvent banalisée, cette petite icône apercevable dans le coin gauche de la barre d’adresse des navigateurs web revêt pourtant d’une grande importance. Très présent sur internet, cette minuscule image appelée favicon est fortement recommandée à tous les propriétaires de sites web. Grand format sur cette icône dont la fonction semble si peu connue.
Le favicon : c’est quoi et à quoi sert-il vraiment ?

Le mot favicon provient du croisement des termes anglais <<favorite>> et <<icon>>. Une traduction en français de favorite icon donnerait : icône préférée. Il s’agit donc d’une icône qui identifie un site web.
Les informations utiles sur les favicons
Cette petite image aide à la localisation d’une page web, notamment quand plusieurs onglets se trouvent ouverts dans un même navigateur web. Entre autres fonctions, elle permet de :
- renforcer la marque d’un site web ;
- gagner en confiance et en crédibilité auprès des visiteurs de votre site internet ;
- faciliter le suivi de vos visiteurs ;
- faciliter la recherche de sites web dans la liste des favoris ;
- économiser du temps à l’utilisateur de votre site web
- améliorer l’expérience utilisateur d’une page web.
Le favicon est idéal pour tous les sites web, blogs et boutiques en ligne
Le favicon est une icône idéale pour les concepteurs de site web et pour les blogueurs. Cette image permet de capter l’attention des utilisateurs. Cette petite icône permet aussi à un blog d’être facilement reconnaissable.
L’image d’un logo d’entreprise peut facilement se transformer en favicon. Cela garantit une présence web homogène.
Il faut noter que les navigateurs internet effectuent une recherche systématique du fichier favicon.ico. En son absence, les navigateurs affichent le message d’erreur 404. Tous les projets web gagneraient donc à créer un favicon.
Les favicons conviennent à tous les appareils et navigateurs
Les favicons s’affichent généralement à côté de tout élément qui identifie une plateforme web. Selon le terminal et le navigateur internet utilisé pour se connecter à un site web, le favicon peut s’afficher à différents emplacements.
Si la connexion s’effectue depuis un ordinateur avec les principaux navigateurs internet connus, l’icône de site web peut se retrouver au niveau de :
- la liste des signets ;
- l’historique des navigateurs internet ;
- la barre d’adresse des navigateurs internet ;
- le raccourci du site web sur le bureau ;
- les applications de barre d’outils, etc.
Les navigateurs internet Google chrome, Safari, Firefox, ou Opera supportent les formats de favicons les plus utilisés. Le favicon s’affiche aussi sur les tablettes et les smartphones. L’affichage de l’icône peut varier d’un système d’exploitation à l’autre.
Comment créer un favicon ?
Pour créer un favicon, vous devez respecter un certain format de fichier, mais aussi certaines dimensions.
Quelles dimensions pour le favicon ?
L’image utilisée en tant qu’icone de votre site internet doit être :
- une image de 16 x 16 pixels ;
- une image de 32 x 32 pixels ;
- une image de 96 x 96 pixels ;
- une image de 256 x 256 pixels.
Comme vous l’aurez remarqué, pour un favicon, l’image au format carré est celle qui est privilégiée.
Hormis le format carré, il existe bien évidemment d’autres formats de fichier. Il vous revient de choisir le format et les dimensions qui vous conviennent.
Quel format de fichier pour un favicon ?
Par le passé, il existait un type de format de fichier d’image précis pour un favicon. En effet, le fichier image devait porter l’extension ICO. Mais à présent, divers formats sont utilisables pour créer l’icône de son site internet.
Ainsi, les navigateurs internet principaux à savoir Google chrome, Microsoft Edge, Safari, Firefox et Opéra supportent les favicons de :
- format ICO ;
- format GIF ;
- format PNG ;
- format JPEG ;
- format SVG.
Un format de fichier autre que ceux cités ci-dessus peut s’utiliser pour la création de l’image favicon.
Cependant, pour éviter le non-affichage du favicon, il est recommandé de s’en tenir au format de fichier ICO, PNG et GIF.
Quels outils pour créer un favicon ?
Pour créer une icône pour un site internet, vous avez diverses possibilités. Vous pouvez soit utiliser un éditeur de favicons, un générateur de caractères ou opter pour un téléchargement d’images.
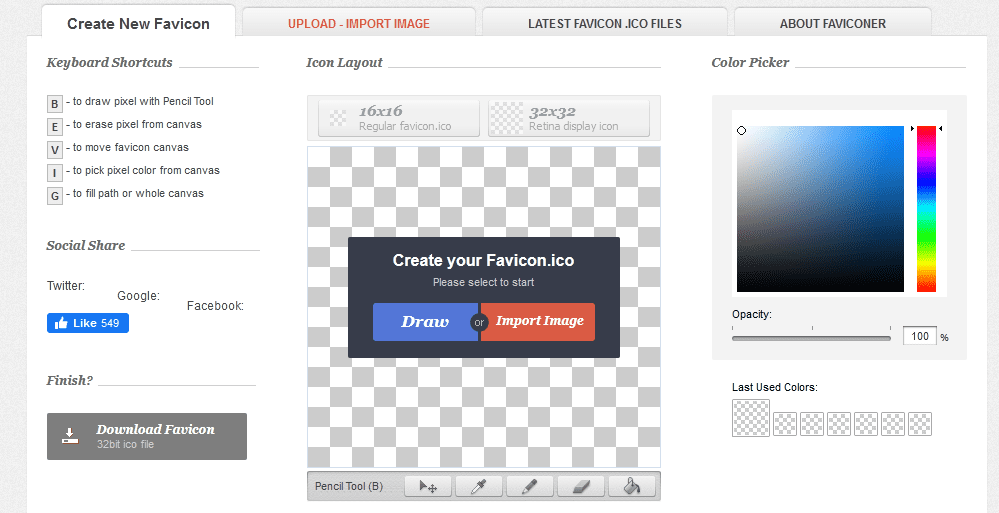
L’éditeur de favicons peut être un logiciel graphique comme Photoshop. Il existe également des applications en ligne, généralement présentes sur les plateformes de générations de favicons.

Sur ces éditeurs en ligne de favicons, vous disposez d’outils pour la personnalisation de votre favicon.
Vous pouvez même prévisualiser votre icône pour apprécier le résultat de votre travail de création d’images.
Le générateur de caractères quant à lui favorise la création d’images icône à partir des initiales. Il peut s’agir de vos propres initiales ou de celles de votre entreprise. Il vous suffit ensuite de définir un arrière-plan et de choisir la couleur de police.

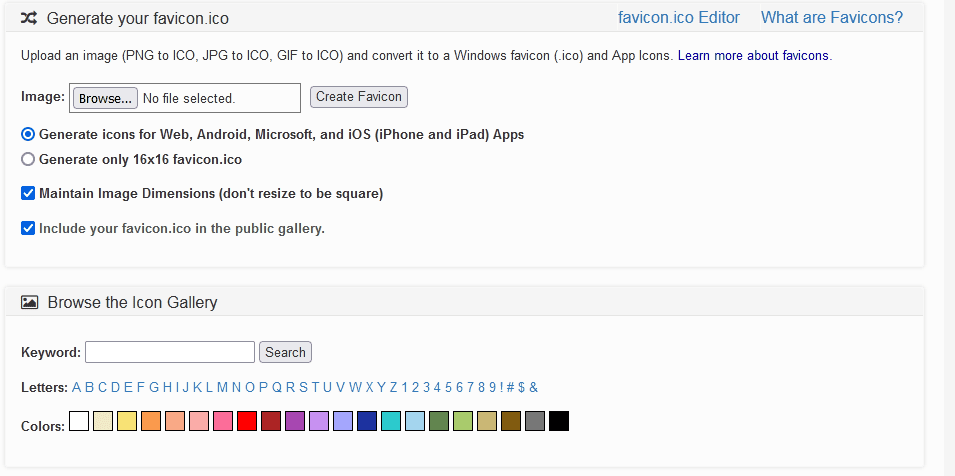
Enfin, le téléchargement d’images permet la transformation du logo de votre entreprise en favicon. Il suffit pour cela de télécharger le logo de l’entreprise à partir du générateur de favicon. Ensuite, depuis l’éditeur en ligne de favicon, vous réalisez les ajustements requis.
Comment installer un favicon ?
L’installation ou l’ajout d’un favicon à son site internet se passe de deux manières.
Le navigateur détecte automatiquement votre fichier favicon
Les navigateurs internet détectent systématiquement le fichier favicon. Du coup, vous n’aurez nul besoin de modifier le code de votre site internet.
Toutefois, il vous faut disposer d’une image au format carré. Il peut être en format de fichier PNG, GIF ou JPEG. Vous devez ensuite le convertir en format ICO.
Pour ce faire, il existe de nombreux convertisseurs de fichiers PNG et autres en fichiers ICO sur internet.
Renommez ensuite le fichier en favicon.ico et disposez-le dans le dossier contenant les fichiers de votre site internet. Dans la majorité des cas, il s’agit du dossier public_html.
Spécifier une image en tant que favicon dans le code de votre site
Ici aussi, il vous faut une image au format carré de type PNG, GIF, ICO… Il vous faudra l’envoyer dans le dossier public_html du site web.
Dans les balises <head></head> du code de votre site internet, insérez la ligne de code suivante :
<strong><link rel="shortcut icon" type="image/png" href="/favicon.png"/></strong>Dans le bout de code type = image/png, mettez le format de votre fichier image. Ensuite, mettez le nom de votre fichier image à la place de favicon.png.