[Tuto] Comment utiliser Facebook Debug
Facebook fournit des outils aux développeurs pour améliorer leurs sites web et leurs applications.
L’un des outils gratuits les plus populaires proposés par Facebook est le Facebook Sharing Debugger pour l’OpenGraph (Open Graph Meta Tags Debugger Tool), appelé aussi “Programme de debug du partage”. Il sert à analyser et à voir tout le contenu et les informations qui seront partagés sur Facebook, Messenger, Instagram ou autres applications appartenant à Facebook.
Avant de voir comment utiliser cet outil de debug Facebook, commençons par préciser de quoi nous allons parler.
C’est quoi l’Open Graph ?
Open Graph est un protocole de partage de données inventé par Facebook pour optimiser le contenu d’une page web en vu de son partage et sa publication sur tous les réseaux sociaux du groupe Facebook: Facebook, Instagram, Messenger, What’s app, …

Ces données, appelées metadonnées car elles ne sont pas directement visibles par le visiteur de la page mais sont dans le code source de la page web, sont également utilisées par les moteurs de recherche pour mieux comprendre le contenu d’une page.
Exemple de code
<meta property="og:title" content="ceci est un titre"/>
<meta property="og:type" content="page"/>
<meta property="og:url" content="https://www.monsite.com/titre-page"/>
<meta property="og:image" content="https://www.monsite.com/page_thumbnail.jpg"/>
<meta property="og:description" content="Cette page parle de l'open graph debugger de Facebook"/>Les autres réseaux sociaux comme LinkedIn ou Twitter utilisent également les données Open Graph pour les partages. Attention cependant à vérifier que les caractéristiques des propriétés ne soient pas différentes. La taille attendue des images n’est par exemple pas la même entre LinkedIn et Facebook.
Comment ajouter des balises Open Graph ?
Dans n’importe quel site internet
Il vous suffit d’insérer ces meta tags dans l’entête de chaque page. Les informations contenues dans les tags seront celles qui seront utilisées lors du partage sur les réseaux sociaux.

Il sera plus facile d’utiliser un template pour automatiser la création des meta tags à partir des informations de la page comme le titre, l’auteur, la description, …
Il suffit pour cela de glisser dans le template de votre entête de page les codes og: et de remplir dynamiquement les différents champs avec les informations de la page courante.
Dans le cas de WordPress
WordPress est le CMS (Content Management System) le plus utilisé dans le monde pour créer des sites web. Plusieurs extensions (plugin) vous permettent d’ajouter automatiquement les balises Open Graph dans vos pages web, très simplement et sans code.
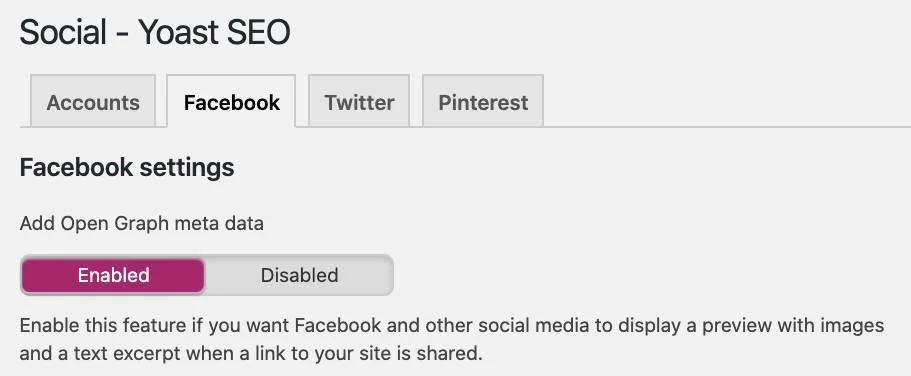
Un exemple avec le plugin SEO très connu Yoast:
Au delà de WordPress, la plupart des outils de construction de sites web comme Joomal, Drupal, Webflow, Wix, … proposent nativement ou via des extensions de générer très simplement les données Open Graph.
Utiliser Facebook Debugger
Facebook Debugger est un outil web gratuit proposé par Facebook permettant de visualiser les data Open Graph présentes sur la page analysée afin de savoir si ces données sont correctes.
Pour y accéder, il suffit d’aller sur cette page : https://developers.facebook.com/tools/debug/?locale=fr_FR en étant connecté à votre compte développeur Facebook.
Collez simplement l’URL de la page à vérifier, puis cliquez sur le bouton “Debugger”.

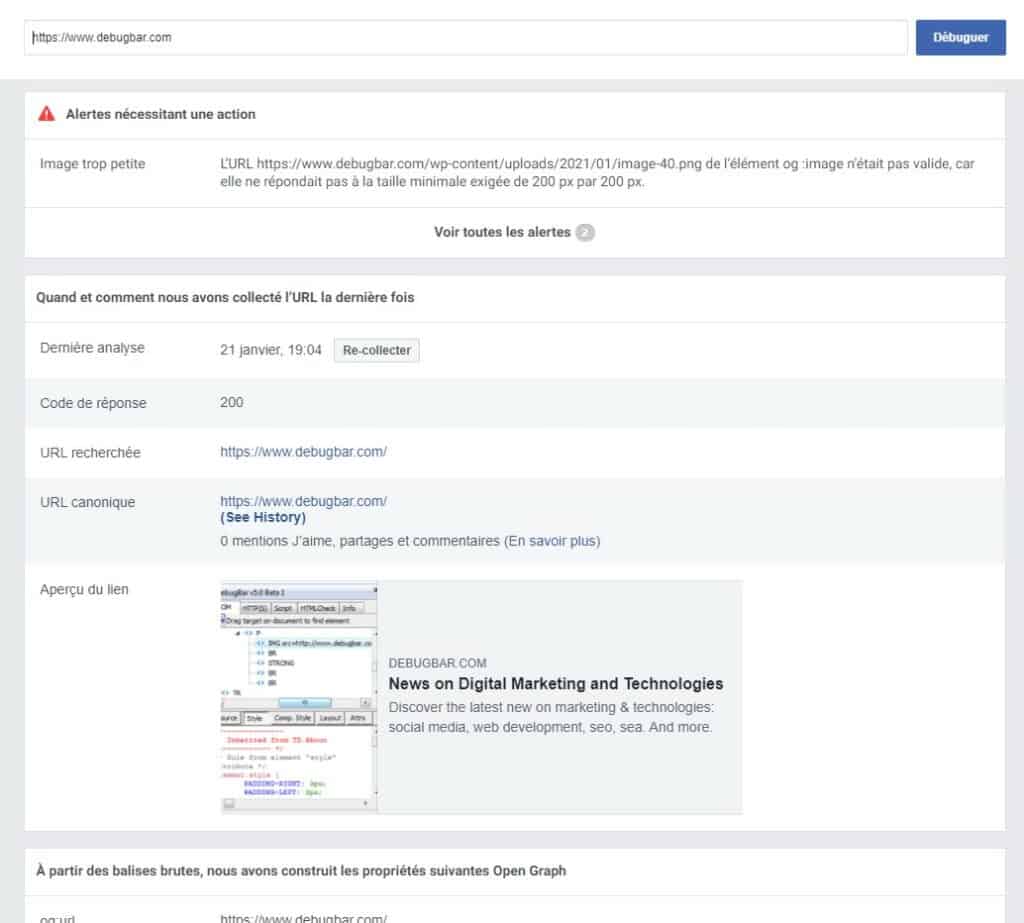
Après avoir cliqué, vous obtiendrez une analyse détaillée de toutes les balisse Open Graph de la page analysée:

Où trouver le pixel facebook ?
Analyser une page web
Décryptons le résultat d’une analyse de page avec le débugger.
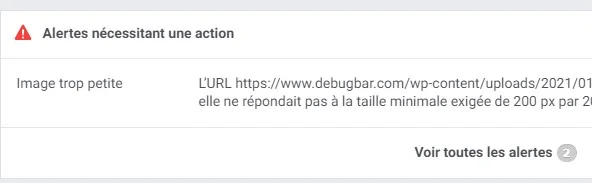
Les alertes
Si l’outil détecte un problème sur une donnée, il va remonter une alerte, visible en premier dans la liste des informations.

Dernière collecte de données
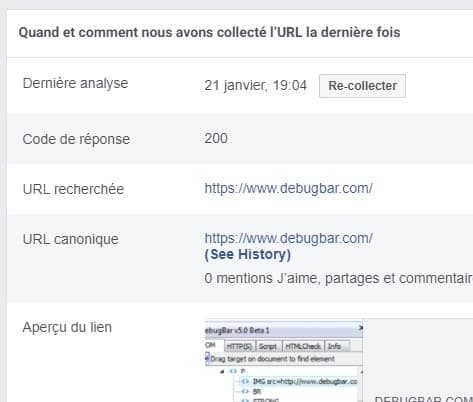
La section suivante indique quand et comment Facebook a collecté les données sur cette page. Vous y retrouvez:
- la date de la collecte
- le code de réponse
- l’url recherchée
- l’url canonique de la page
- l’aperçu du lien généré contenant une image, un titre et une description
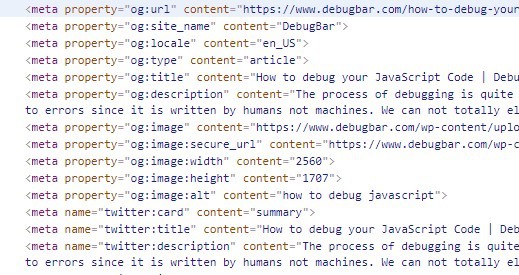
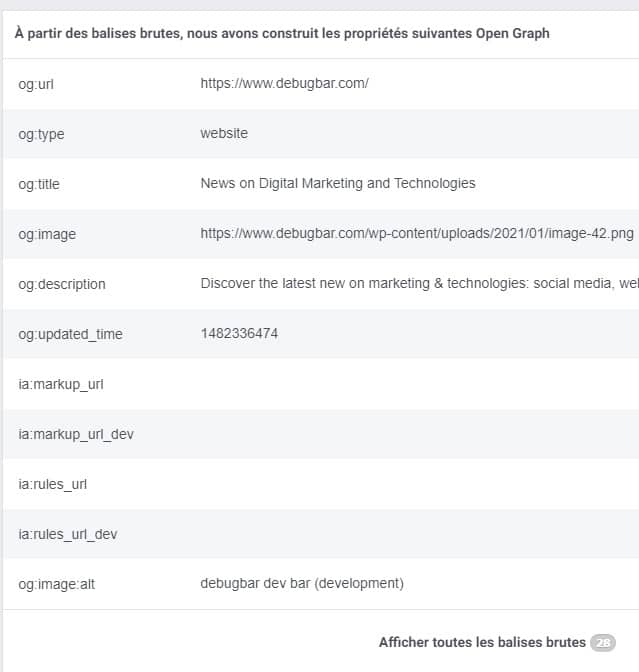
Les données Open Graph brutes récupérées par Facebook debugger
Un exemple succinct des données que l’on retrouve dans le debugger de Facebook:
- or:url => doit correspondre à l’url analysée
- og:type => le type de page
- og:title => doit correspondre au titre de la page analysée
- og:image => l’url de l’image qui servira dans le lien
- og:description => la description de la page dans le lien de partage. C’est très important car une bonne description peut inciter au clic.
- og:updated_time => la dernière date où le contenu a été mis à jour. Intéressant aussi pour signaler la fraîcheur du contenu à la personne qui verra le lien de partage.
Il est très important de vérifier ces données et de vous assurer qu’elles correspondent à celles que vous souhaitez afficher quand ce contenu est partagé sur les réseaux sociaux.

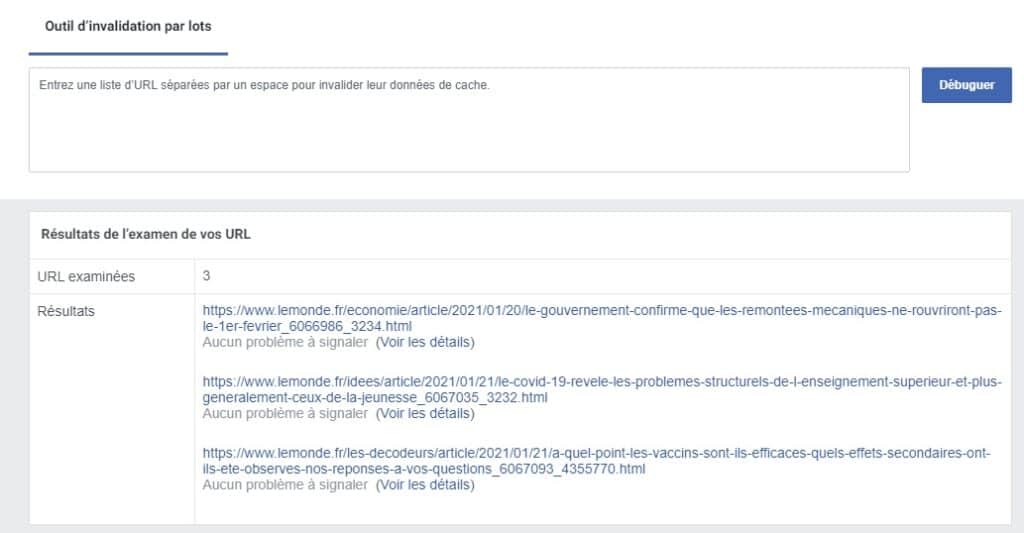
Invalidation par lots
L’outil offre la possibilité d’analyser plusieurs urls d’un seul coup. Il suffit simplement de coller la liste des urls pour obtenir le résultat.
Après avoir cliqué sur Debugger, vous obtiendez le résultat simplifié pour chaque url. Un lien permet d’accéder au détail. Cela permet très rapidement de déceler des problèmes sur une ou plusieurs pages puis d’aller voir chaque page en détail.

Les images dans le partage de lien
Les images sont très importantes dans vos publications car elles captent beaucoup plus l’attention que le texte. Il est primordial de savoir quelle image sera associée à votre image et comment elle apparaîtra sur le réseau.
L’image partagée est spécifiée via le tag og:image qui contiendra son url.
Plusieurs conditions sont à respecter pour le partage sur Facebook:
- l’image doit avoir une taille minimale de 200 x 200 pixels
- ne pas dépasser 8 Mega Octets
Il est conseillé d’utiliser des images d’une résolution de 1200 x 630 pixels pour avoir le meilleur rendu sur tous les appareils et respectant le format 1,91:1 au maximum (la largeur est 1,91 fois la hauteur).
Sur LinkedIn, les préconisations sont les suivantes:
- une taile maximale de 5Mo
- une taille minimale de 1200 x 627 pixels
- un ratio de 1,91:1
Mise en cache
Toutes les images sont mises en cache par le robot.
C’est très important à savoir si vous changez ensuite une image. Si vous conservez la même url, l’image ne sera pas mise à jour. Pour cela, il faut impérativement utiliser une nouvelle url pour la nouvelle image.
Il est également conseiller de ne pas supprimer l’ancienne image au cas où une publication l’utilise encore.
L’outil de debug permet très facilement de voir si la bonne image est associée au lien de partage et si le rendu est pertinent.
Vous pouvez retrouver toutes les informations à propos des images sur cette page : https://developers.facebook.com/docs/sharing/webmasters/images.
Ajouter une vidéo à un article avec Open Graph
Le partage d’une vidéo contenue dans un article utilise également les metadonnées Open Graph.
Certaines balises sont spécifiques aux informations pour décrire la vidéo comme og:video:width ou og:video:height. On notera le format où la largeur et la hauteur sont des attributs du tag og:video.
La balise og:image correspond ici au thumbnail de la vidéo.
< meta property="og:image" content="video thumbnail URL" >
< meta property="og:video" content="video source URL" >
< meta property="og:url" content="page URL" >
< meta property="og:title" content="video title" >
< meta property="og:description" content="video description" >
< meta property="og:video:width" content="video width" >
< meta property="og:video:height" content="name="video height" >
< meta property="og:type" content="video" >Liste des balises Open Graph
Les principales
Ci-dessous la liste des principales balises Open Graph correspondant aux informations présentées dans le lien de partage du contenu sur les réseaux sociaux
| og:title | Titre du contenu |
| og:image | Image mise en avant dans le lien de partage |
| og:description | Description du contenu |
| og:url | Url de la page partagée |
| og:site_name | Nom du site |
| og:type | Correspond au type du contenu: video, website (défaut), … Important car il va déterminer l’affichage du contenu dans le lien de partage |
| og:locale | Correspond à la langue de cotre contenu. Par défaut en anglais (en_US) |
La balise App
| fb:app_id | Vous devez ajouter cette balise pour utiliser les Insights Facebook. Ces insights vous permettent de connaître le trafic entre Facebook et votre site ou application. L’ID se trouve dans votre espace d’application. |
Les tags spécifiques aux vidéos
Ci-dessous tous les tags spécifiques aux vidéos. On y voit notamment l’utilisation des attributs pour préciser une information.
A noter : toutes les urls des vidéos doivent être sécurisée (https) pour que la vidéo puisse être lue dans le fil d’actualité.
| og:video | url de la vidéo (en https) |
| og:video:url | même chose que la balise au dessus |
| og:video:secure_url | même chose que la balise au dessus |
| og:video:type | Correspond au type MIME de la vidéo. application/x-shockwave ou video/mp4 |
| og:video:width | Largeur de la vidéo en pixels |
| og:video:height | Hauteur de la vidéo en pixels |
| og:image | Correspond à l’image qui sera affiché dans le fil d’actualité (thumbnail) |
Les tags pour les images
| og:image | Url de l’image qui est partagée. N’oubliez pas de mettre une url différente si l’image est mise à jour pour forcer le cache à se mettre à jour. Utilisez plutôt une url en https:// |
| og:image:url | Même chose que ci-dessus |
| og:image:secure_url | Même chose que ci-dessus |
| og:image:type | Type de l’image : image/jpeg, image/gif ou image/png |
| og:image:width | Largeur de l’image en pixels |
| og:image:height | Hauteur de l’image en pixels |
Le partage sur Twitter
Twitter n’utilise pas directement l’Open Graph pour le partage sur son réseau social. Il utilise des balises basées sur les mêmes conventions mais légèrement différentes.
Les “og:” sont remplacées par “twitter:“.
Twitter est également capable de comprendre les balises Open Graph. Quand il lira la page, il cherchera en priorité les balises twitter:, mais parsera également les balises og:. Vous pouvez même mixer les balises entre elles.
Exemple:
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@monsite" />
<meta name="twitter:creator" content="@johndoe" />
<meta property="og:url" content="https://www.example.com/" />Nous ferons prochainement un article complet sur les Twitter Card.
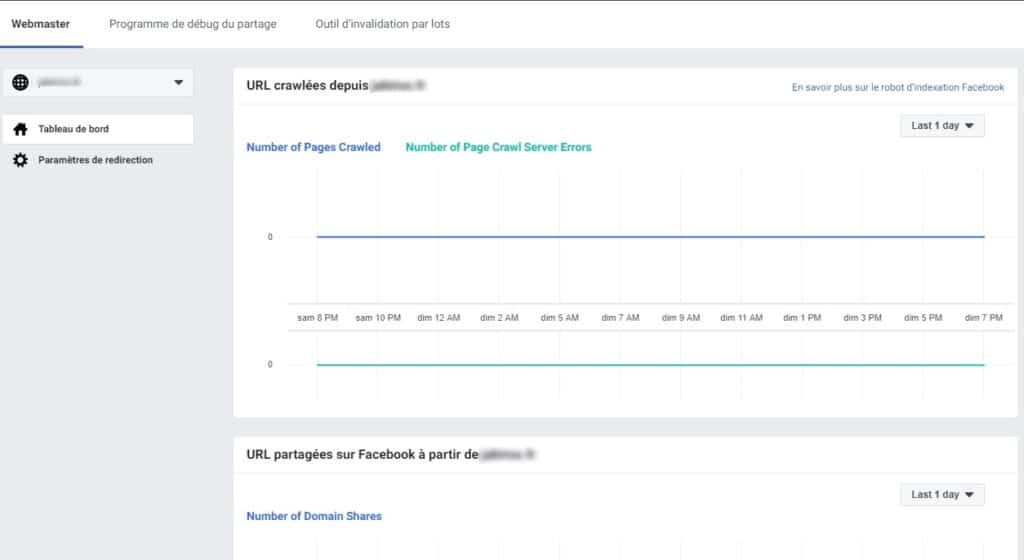
L’outil Webmaster
Facebook propose également un outil appelé “Webmaster” permettant de suivre le crawl des différentes pages de votre site partagées sur Facebook.

Pré-requis
Avant de pouvoir utiliser cet outil, vous devrez avoir préalablement fait vérifier le domaine par Facebook au travers de votre compte Business Manager.

Comme pour la search console de Google, vous aurez plusieurs moyens de vérifications allant de la modification des DNS de votre domaine à l’upload d’un fichier à la racine de votre site.
Toutes les infos sur cette procédure ici : https://developers.facebook.com/docs/sharing/domain-verification/
Le robot d’indexation de Facebook
Ce robot indexe le code HTML d’un site internet ou d’une application partagé sur Facebook via un lien de partage.
La première fois où le contenu est partagé, il met en cache l’url et toutes les metadonnées.
Il faut respecter plusieurs conditions pour être indexé dont:
- utiliser les encodages gzip et deflate
- mettre les données Open Graph de la page avant le premier mega octet
- que le contenu soit rapidement accessible
Vous pouvez retrouver la totalité des informations ici : https://developers.facebook.com/docs/sharing/webmasters/crawler/
Résumé
Vérifier les informations Open Graph d’une page et la forme du lien de partage lorsqu’un de vos articles de blog est partagé est très important.
Facebook nous propose un outil de debug simple et efficace pour très rapidement tester et valider le format et les informations utilisées dans les données Open Graph de vos pages et applications web.
La plupart du temps, vous standardiserez un template pour ces données, donc le travail de validation ne sera à faire qu’une fois, ce qui n’empêche pas de faire quelques tests de vérification au long cours.