Comment désinstaller (et réinstaller) Angular CLI ?
Angular est un framework populaire qui permet de développer des applications web robustes et qui utilise un outil en ligne de commande appelé Angular CLI pour faciliter la création, le développement et la maintenance des projets.
Cependant, il peut parfois arriver que vous rencontriez des problèmes avec votre installation d’Angular CLI et que vous ayez besoin de le désinstaller avant de, pourquoi pas, le réinstaller.
Debugbar vous a donc préparé un petit guide étape par étape pour vous aider à désinstaller proprement Angular CLI et tous ses composants de votre système et (éventuellement) passer à la version la plus récente.
1. Vérifier la version actuelle d’Angular CLI installée sur votre machine
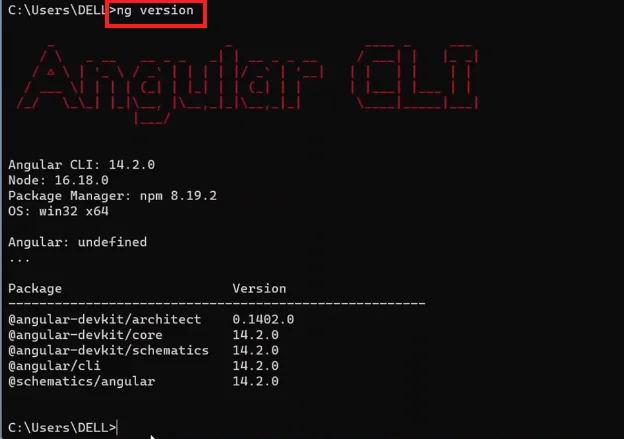
Avant de procéder à la désinstallation d’Angular CLI, il est judicieux de vérifier quelle version est actuellement installée sur votre ordinateur. Pour cela, ouvrez un terminal ou une invite de commande selon que vous êtes sur Windows, Mac ou Linux et exécutez la commande suivante :
- ng version

Cette commande vous indiquera alors le numéro de version d’Angular CLI ainsi que d’autres informations sur votre environnement Angular. Notez la version dans un endroit où vous pourrez facilement la retrouver, cela pourra vous servir plus tard.
2. Désinstaller complètement le package Angular CLI de votre système
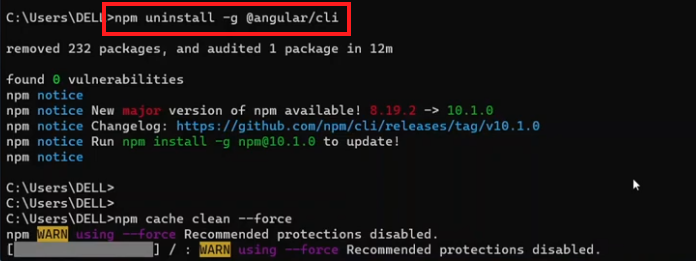
Une fois que vous avez identifié la version d’Angular CLI, vous pouvez passer à l’étape de désinstallation. Angular CLI étant un package npm, vous allez utiliser le gestionnaire de paquets de Node.js pour le supprimer. Exécutez la commande suivante dans votre terminal :
- npm uninstall -g @angular/cli

L’option “-g” spécifie une désinstallation globale, ce qui signifie qu’Angular CLI sera supprimé de votre système plutôt que d’un projet spécifique.
3. Nettoyer le cache npm pour éviter d’éventuels conflits de version
Après avoir désinstallé Angular CLI, il est recommandé de nettoyer le cache npm pour vous assurer que les prochaines installations se feront proprement, sans être affectées par d’anciens fichiers.
Il vous faudra utiliser l’une des commandes suivantes en fonction de votre version de npm :
- Pour npm 5 et versions supérieures :
npm cache verify
- Pour les versions antérieures à npm 5 :
npm cache clean –force
Cela effacera les données en cache associées à npm sur votre machine.
Désormais, Angular CLI devrait être totalement supprimé de votre appareil. Pour le vérifier, vous pouvez retapez la commande vue à l’étape 1 : ng version
Vous pourrez ensuite, si vous le souhaitez, installer Angular CLI de nouveau.
4. Installer la dernière version d’Angular CLI en global (optionnel)
Maintenant que vous avez une installation propre, vous pouvez obtenir la dernière version d’Angular CLI.
Pour ce faire, exécutez cette commande dans votre terminal :
- npm install -g @angular/cli@latest
L’option @latest garantit que vous installez la version la plus récente disponible d’Angular CLI de manière globale.
5. Mettre à jour les projets Angular existants dans votre fichier package.json si nécessaire
Si vous avez des projets Angular existants que vous souhaitez migrer vers la nouvelle version d’Angular CLI, naviguez jusqu’au répertoire de chaque projet dans le terminal et exécutez :
- ng update @angular/cli @angular/core
Cela mettra à jour les principaux composants d’Angular dans votre fichier package.json et adaptera votre application si nécessaire.
6. Vérifier que la nouvelle version d’Angular CLI est correctement installée
Enfin, vérifiez que la dernière version d’Angular CLI a été correctement installée en tapant de nouveau :
- ng version
Vous devriez maintenant voir le numéro de la nouvelle version d’Angular CLI, confirmant la réussite de la mise à jour.
Désinstaller et mettre à jour Angular CLI peut sembler intimidant, mais en suivant ces quelques étapes, vous pouvez le faire en toute confiance.
Avoir la dernière version vous donne accès aux nouvelles fonctionnalités, corrections de bugs et améliorations de performances pour vos projets Angular. N’oubliez pas de sauvegarder votre travail avant de commencer le processus et prenez le temps de tester soigneusement votre application après la mise à jour. Avec une installation propre d’Angular CLI, vous êtes désormais prêt à créer des applications web incroyables !