Debugbar – Actualités sur le marketing et les technologies numériques
Développement web
Marketing Digital
Productivité
SEO
Réseaux sociaux
Derniers articles sur la technologie et le marketing numérique
Debugbar fournit également des informations régulières sur le développement web et le marketing numérique.
Mais Debugbar est aussi une barre de développement web pour IE (Internet Explorer), composée d’une barre d’outils et d’une barre latérale. Elle a pour objectif de vous aider à débugger votre site web plus rapidement ou à analyser rapidement n’importe quelle page web.
La barre d’outils

La barre d’outils se trouve en haut du navigateur IE. Cette barre contient plusieurs fonctionnalités pour faciliter votre session de debug :
- Personnaliser la DebugBar
- Consultez les mises à jour
- Alerte sur les erreurs javascript
- Un must : envoyer une capture d’écran de la page par e-mail
- Une sélection de couleurs intelligente
- Page de zoom
- Voir le code source
- et plus
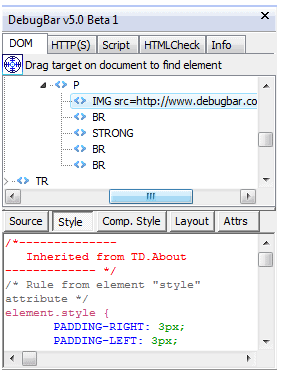
La barre latérale

La barre latérale est divisée en 5 onglets permettant de débugger chaque catégorie spécifique :
- DOM : cet onglet permet d’explorer l’arborescence de code DOM de la page web générée et de modifier la balise et les attributs CSS
- HTTP : pour vérifier la requête HTTP/S, les paramètres GET et POST et les requêtes AJAX
- Script : plus facile pour débugger les requêtes javascript et AJAX
- HTML Check : permet de valider et d’optimiser le code HTML de la page web
- Page d’information : informations diverses de la page
Comment installer Debugbar ?
- Télécharger Debugbar
- Après avoir téléchargé la Debugbar, il suffit de cliquer sur le fichier et de suivre les instructions. Les 2 barres seront installées facilement et rapidement
- Ces outils devraient s’ouvrir automatiquement la prochaine fois que vous ouvrirez Internet Explorer. Vous pouvez également aller dans le menu Barres d’outils et cocher “Debugbar”.