Cómo utilizar el depurador de Open Graph share, Facebook debugger
Facebook ofrece herramientas para que los desarrolladores puedan mejorar sus sitios web y aplicaciones.
Una de las herramientas gratuitas más populares para usar que ofrecen es el depurador de acciones de Facebook Open Graph, o depurador de etiquetas Open Graph, og tags debugger o incluso Facebook Share Debugger, o también llamado debugger-tags ya que sirve para analizar y ver todo el contenido e información que se va a compartir en Facebook, Messenger, Instagram u otras aplicaciones pertenecientes a Facebook.
Antes de ver cómo utilizar esta herramienta de depuración, empecemos por especificar de qué hablamos.
¿Qué es el Open Graph?
Open Graph es un protocolo de intercambio de datos inventado por Facebook para optimizar el contenido de una página para subirlo y publicarlo en las redes sociales: Facebook, Instagram, Messenger, Whatsapp, etc
Se llaman metadatos porque no son visibles directamente para el visitante de la página sino que están en el código fuente de la misma y no los puedes borrar, también son utilizados por los buscadores para entender mejor el contenido de una página.
La sintaxis es: og para Open Graph y el nombre de la propiedad, como imagen, tipo, vídeo.

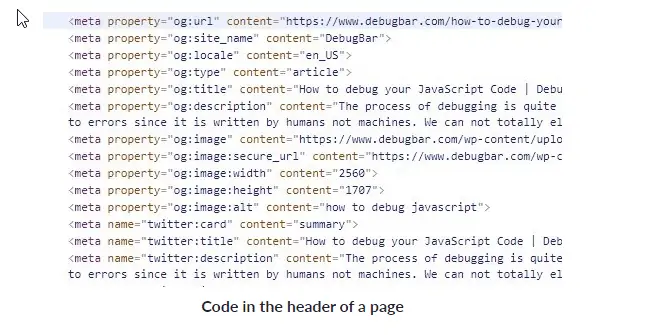
Ejemplo de código:
<meta property=”og:title” content=”ceci est un titre”/>
<meta property=”og:type” content=”page”/>
<meta property=”og:url” content=”https://www.monsite.com/titre-page”/>
<meta property=”og:image” content=”https://www.monsite.com/page_thumbnail.jpg”/>
<meta property=”og:description” content=”Cette page parle de l’open graph debugger de Facebook”/>
Otras redes sociales como LinkedIn también utilizan este protocolo para compartir información. Sin embargo, hay que tener cuidado para comprobar que las características de las propiedades no son diferentes. El tamaño esperado de las imágenes no es el mismo entre las redes sociales.
El protocolo de esta herramienta se refiere a las etiquetas que se pueden utilizar para incluir elementos meta en sus páginas utilizadas para compartir links.
¿Cómo se añaden las etiquetas OG?
En cualquier sitio web podemos hacerlo.
No cometamos el error de decir que solo en algunas webs lo podemos hacer. Eso sí sería un error.
Se hace en cualquier sitio web.
Inserte estas etiquetas meta en la cabecera de cada página. La información contenida en las etiquetas es la que se utilizará al compartir en Social Media.

Es más fácil utilizar una plantilla para automatizar las etiquetas meta a partir del contenido de la página, como el autor, la configuración regional.
Para ello, basta con poner los códigos og: en la plantilla de la cabecera de tu sitio web y rellenar dinámicamente los diferentes campos con la información de la actual.
WordPress
WordPress es el CMS más utilizado en el mundo para crear sitios web. Varias extensiones (plugins) te permiten añadir automáticamente las etiquetas a tus sitios web, de forma muy sencilla sin código y sin que se puedan borrar.
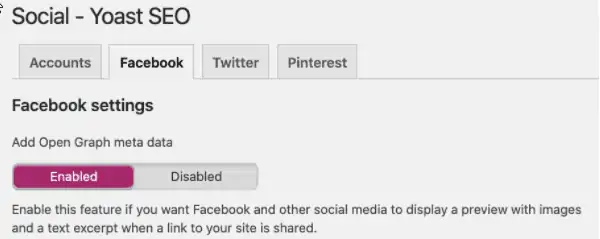
El conocido plugin SEO Yoast para WordPress :

El plugin yoast para wordpress es un plugin que se recomienda utilizar y que un gran porcentaje de personas en el mundo lo recomienda. Más allá de WordPress, la mayoría de las herramientas para la construcción de sitios web como Joomal, Drupal, Webflow, Wix, proponen de forma nativa o a través de extensiones para generar el código fácilmente.
Utilizar el depurador Open Graph de FB
Es una herramienta gratuita ofrecida por FB que permite ver los datos presentes en la página que se está analizando para saber si estos son correctos. Así que utilizándose debería solucionar el inconveniente rápidamente. Y poder extraer datos correctos.
Es la forma más fácil de verificar el contenido de la herramienta.
Para acceder a ella, ve a este sitio: https://developers.facebook.com/tools/debug/ estando conectado a tu cuenta de desarrollador de FB.


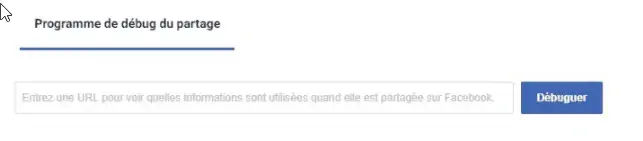
Botón “Depurador”
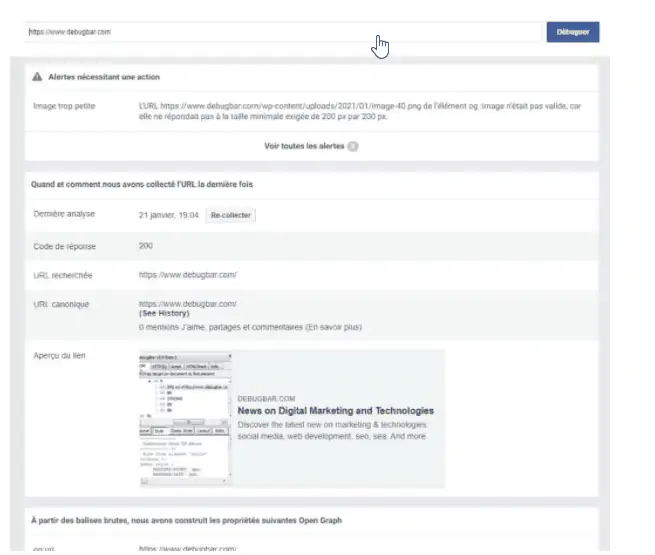
Pega la dirección de la página que quieres comprobar y luego haz clic en el botón “Depurador”.
Dirección a depurar con la herramienta Facebook share starter
Después de hacer clic, obtendrás un análisis detallado de todas las marcas de la página analizada:
Facebook-debug-analyse-open-graph
Establece la acción de depurar el análisis detallado de las etiquetas og del sitio web
Facebook Share Debugger es una herramienta gratuita que permite verificar los fragmentos de medios sociales, o un artículo. Que esté correctamente optimizado y enriquecido.
Analizar un sitio web
Vamos a descifrar el resultado del análisis de una página con el depurador.
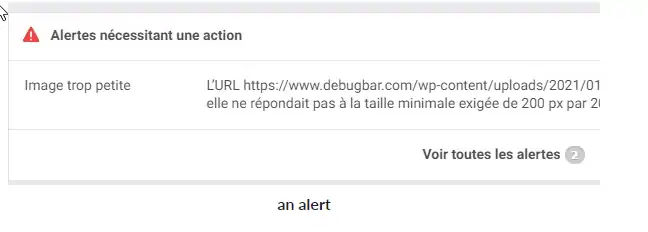
Las alertas por ejemplo. Si tienes un problema en un dato, lanza una alerta visible primero en la lista de información.
Open graph debugger facebook alert indica una alerta de la última recogida de datos.
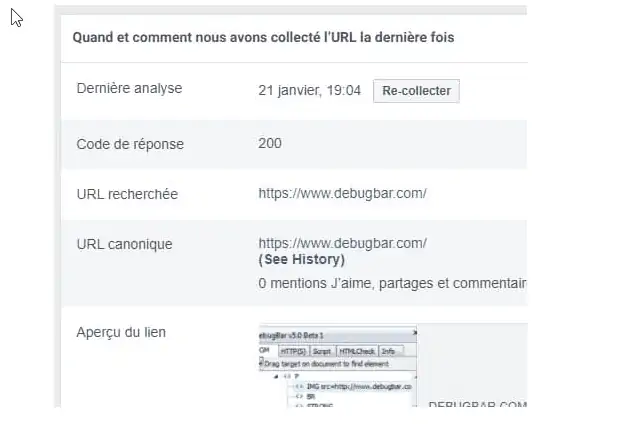
La siguiente sección muestra cuándo y cómo Facebook recopiló los datos de esta página.

Allí se encuentra:
La fecha de recogida
El código de respuesta
La dirección que se busca
La url canónica de la página
La vista previa del link generado que contiene una imagen, un vídeo, etc..

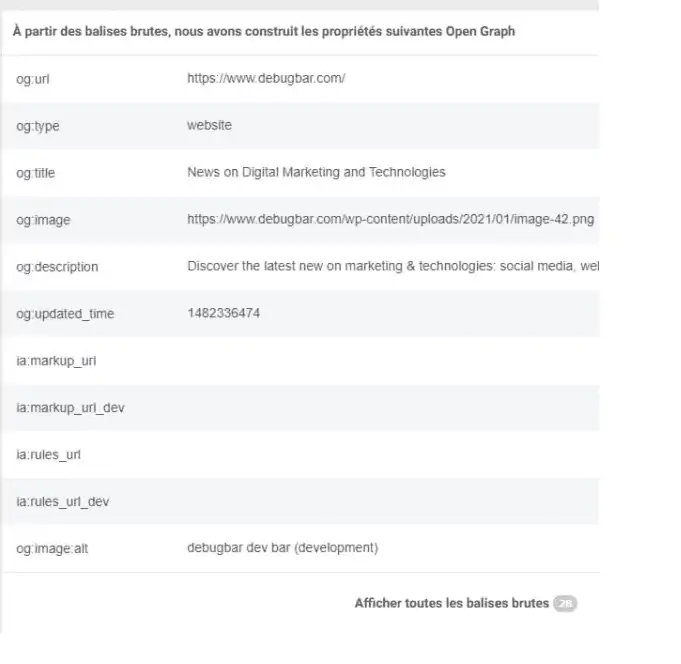
Open Graph en bruto recuperado por la herramienta es un breve ejemplo de las meta-etiquetas de Facebook encontradas en el depurador:
og:url => debe coincidir con la url analizada
og:type => el tipo de página
og:title => debe coincidir con el título del sitio analizado
og:image => el marcado de imagen de Open Graph correspondiente a la dirección de los medios que se van a utilizar
og:description => la descripción de la página. Esto es muy importante porque una buena puede incitar al clic.
og:updated_time => la última fecha de actualización de la página. Interesante también para señalar la frescura del contenido a la persona que verá el link para compartir.
Es imprescindible comprobar estas informaciones y asegurarse de que coinciden con las que se quieren mostrar cuando se comparte en Social Media. Etiquetas crudas de Facebook debugger.

Invalidación por lotes en el depurador de FB
Puedes analizar varias urls a la vez. Simplemente pega la lista de direcciones para obtener el resultado.
Después de hacer clic en Depurador, se obtiene el resultado simplificado para cada url. Un link le permite acceder a los detalles. Esto permite detectar muy rápidamente los problemas en una o más páginas y luego ver cada página en detalle.
Imágenes
Las imágenes son esenciales en tus publicaciones porque captan mucho más la atención que el texto. Es fundamental saber qué imagen está asociada a tu post y cómo se mostrará en internet.
La imagen se especifica a través del og:image que contiene su url.
La compartición en Facebook debe respetar varias condiciones:
- La imagen debe tener un tamaño mínimo de 200 x 200 píxeles
- No debería superar los 8 Mega Bytes
3- Es aconsejable utilizar las mismas con una resolución de 1200 x 630 píxeles para una mejor visualización en todos los dispositivos y respetando el formato 1,91:1 como máximo (el ancho es 1,91 veces el alto) para que todo funcione correctamente.
En LinkedIn, las recomendaciones son las siguientes:
- Un tamaño máximo de 5 Mo
- Un tamaño mínimo de 1200 x 627 píxeles
- Una relación de 1,91:1
Almacenamiento en caché.
El robot almacena en caché todas las imágenes.
Es muy importante saber si luego cambia una imagen. Manteniendo la misma url no se actualizarán las imágenes. Para ello, debe utilizar una nueva dirección para la nueva imagen. Esta información es muy importante.
También es aconsejable no borrar la imagen antigua en caso de que una publicación la siga utilizando, Y borrar el caché.
Con el depurador es muy fácil ver si la imagen correcta está asociada al link compartido y si la representación es pertinente.
Puedes encontrar toda la información sobre las imágenes en este sitio: https://developers.facebook.com/docs/sharing/webmasters/images.
Añadir un vídeo a un post
Al subir un vídeo contenido en un post también se utilizan los metadatos .
Algunas etiquetas son específicas de la información para describir el vídeo, como og:video:width o og:video:height. Observe el formato en el que la anchura y la altura son atributos del og:video. Siempre borrando el caché.
El og:image corresponde aquí a la miniatura del vídeo:
< meta property=”og:image” content=”URL de la miniatura del vídeo” >
< meta property=”og:video” content=”URL de origen del vídeo” >
< meta property=”og:url” content=”URL de la página” >
< meta property=”og:title” content=”título del vídeo” >
< meta property=”og:description” content=”descripción del vídeo” >
< meta property=”og:video:width” content=”ancho del vídeo” >
< meta property=”og:video:height” content=”nombre=”altura del vídeo” >
< meta property=”og:type” content=”video” >
Lista de etiquetas principales
A continuación se muestra una lista de las principales etiquetas que corresponden a la información presentada en el enlace de compartición de contenidos de la red social.
-og:title Título del contenido
-og:image OG image es la url de la imagen destacada en el link para subir
-og:description Descripción del contenido
-og:url dirección de la página
-og:site_name Nombre del sitio
-og:Type Corresponde al tipo de contenido: vídeo, sitio web (por defecto). Importante porque determina la visualización del contenido en el link para subir.
-og:locale Corresponde al idioma del contenido. Por defecto es el inglés (en_US)
-Aplicación
APP
fb:app_id Debes añadirla para utilizar Facebook Insights. Estos insights te permiten conocer el tráfico entre Facebook y tu sitio o aplicación. El ID se puede encontrar en el espacio de tu aplicación.
Vídeos
Nota: todas las urls de los videos deben ser seguras (https) para que el video pueda ser leído en el news feed.
-og:video url del vídeo (en https)
-og:video:url igual que el anterior
-og:video:secure url igual que el anterior
-og:video:type Corresponde al tipo MIME del vídeo. application/x-shockwave o video/mp4
-og:video:width Ancho del vídeo en píxeles
-og:video:height Altura del vídeo en píxeles
-og:image Corresponde a la imagen que se muestra en la miniatura.
Para Imágenes
-og:image Url de la imagen. No olvides poner una url diferente si la imagen se actualiza para forzar la actualización de la caché. Utilice una url en https:// en su lugar.
-og:image:url Igual que el anterior
-og:image:secure url Igual que el anterior
-og:image:type Tipo de imagen: image/jpeg, image/gif o image/png
-og:image:width Ancho de la imagen en píxeles
-og:image:height Altura de la imagen en píxeles
Compartir en Twitter
Twitter no utiliza directamente el protocolo OG para subir en su red social. Utiliza etiquetas basadas en las mismas convenciones pero ligeramente diferentes. Las etiquetas ” og: ” se sustituyen por ” twitter:”
La red social también es capaz de entender las etiquetas Open Graph. Cuando lee la página, busca primero las etiquetas twitter: y deja las og:. Incluso puede mezclarlas.
Puedes hacer esto:
<meta name=”twitter:card” content=”summary” />
<meta name=”twitter:site” content=”@monsite” />
<meta name=”twitter:creator” content=”@johndoe” />
<meta property=”og:url” content=”https://www.example.com/” />
[Nota del editor: pronto hará un artículo o “article” completo sobre la tarjeta de las otras redes sociales]
La herramienta para webmasters de Facebook:
Las herramientas de depuración para desarrolladores de Facebook no se limitan al depurador. No te pierdas la herramienta “Webmaster” para seguir el rastreo de las diferentes páginas de tu sitio compartidas en Facebook, Instagram etc…
Prerrequisitos
Para la herramienta para webmasters de facebook necesitas requisitos previos.
Antes de poder utilizarla necesitas tener el dominio verificado por Facebook a través de tu cuenta de Business Manager.
Validación del dominio de facebook:
Al igual que con la consola de búsqueda de Google, tienes varias formas de verificar desde modificar las DNS de tu dominio hasta subir un archivo a la raíz de tu sitio.
Toda la información sobre este procedimiento está en: https://developers.facebook.com/docs/sharing/domain-verification/
El robot de indexación
Este robot indexa el código HTML de un sitio web o de una aplicación compartida en Facebook a través de un link compartido.
La primera vez que se comparte el contenido, almacena en caché la url y todos los metadatos.
Para ser indexado, se deben respetar varias condiciones, entre ellas utilizar codificaciones gzip y deflate.
Poner el Open Graph de la página antes del primer megabyte, que el contenido sea rápidamente accesible
Puede encontrar toda la información en: https://developers.facebook.com/docs/sharing/webmasters/crawler/.
Resumen
Comprobar la información del Open Graph de una página y la forma del enlace para compartir cuando se comparte una publicación de tu blog es esencial. Puedes encontrar en segundos posibles problemas que podrían perjudicar tus esfuerzos de marketing web.
El depurador de Facebook Open Graph nos ofrece una herramienta de depuración sencilla y eficaz para probar y validar rápidamente el formato y la información utilizada en los datos de Open Graph de tus páginas y aplicaciones web.
La mayoría de las veces, estandarizó una plantilla. El trabajo de validación sólo tendrá que hacerse una vez, lo que no impide hacer algunas pruebas de verificación a largo plazo.