Debugbar – Noticias de marketing digital y tecnologías
Desarollo web
Marketing digital
Productividad
SEO
Redes sociales
Debugbar es una barra de desarrollo web de IE (Internet Explorer), dividida en una barra de herramientas y una barra lateral. Su objetivo es ayudarle a depurar su sitio web más rápidamente o a analizar rápidamente cualquier página web.
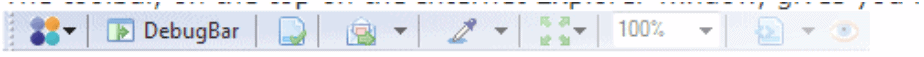
La barra de herramientas

La barra de herramientas se encuentra en la parte superior del navegador IE. Esta barra contiene varias características para facilitar su sesión de depuración:
- Personalizar la barra de herramientas
- Comprobar si hay actualizaciones
- Alerta sobre errores de javascript
- Una de las imprescindibles: enviar la captura de pantalla de la página por correo electrónico
- Un selector de color inteligente
- Enfoqué de pagina
- Ver el código fuente y mucho más
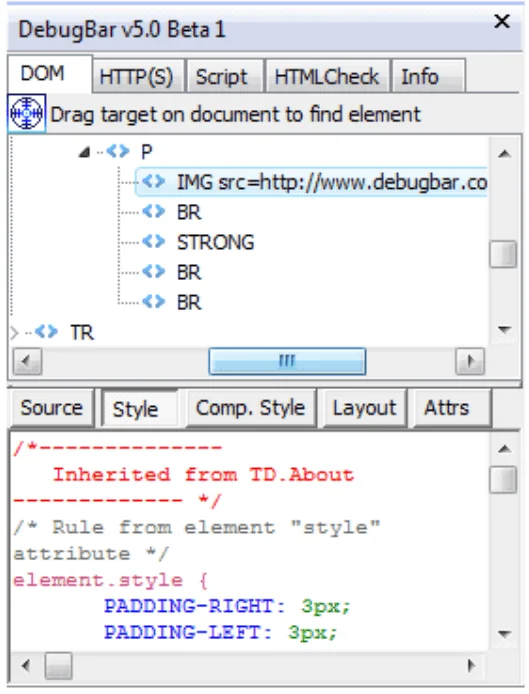
La barra lateral

La barra lateral está dividida en 5 pestañas que permiten depurar cada categoría específica como:
- La pestaña DOM: esta pestaña permite explorar el código del árbol DOM de la página web generada y modificar la etiqueta y los atributos CSS
- la pestaña HTTP: para comprobar la petición HTTP/S , los parámetros GET y POST y las peticiones AJAX
- Pestaña Script: más fácil para depurar las peticiones javascript y AJAX
- Pestaña de comprobación HTML: permite validar y optimizar el código HTML de la página web
- Página de información: información miscelánea de la página
¿Como instalar Debugbar?
- Descargar Debugbar
- Después de haber descargado la barra de depuración, basta con hacer clic en el archivo y seguir las instrucciones. Las 2 barras se instalarán fácil y rápidamente
- Deberían aparecer automáticamente la próxima vez que abra Internet Explorer. También puedes ir al menú Barras de herramientas y sleccionar “Debugbar”.
Ultimas publicaciones a proposito de tecnologia y marketing digital
Debugbar también ofrece contenidos regulares sobre desarrollo web y marketing digital.