How to use the Open Graph share Facebook debugger
Facebook provides tools for developers to improve their websites and applications.
One of the most popular free tools they offered is the Open Graph Facebook share debugger, or Open Graph Tags debugger, og tags debugger or even Facebook Share Debugger, because it is used to analyze and view all the content and informations that will be shared on Facebook, Messenger, Instagram or other applications belonging to Facebook.
Before we see how to use this debugging tool, let’s start by specifying what we talk about.
What is the Open Graph?
Open Graph is a data-sharing protocol invented by Facebook to optimize the content of a page to share and publish it on social networks: Facebook, Instagram, Messenger, What’s app, …
They are called metadata because they are not directly visible to the page visitor but are in the source code of the page, are also used by search engines to understand a page’s content better.
The syntax is: og for Open Graph and the name of the property, like image, type, video, …
og:image contains some information, herethe url, of the image of the link.
Sample of code:
<meta property="og:title" content="ceci est un titre"/>
<meta property="og:type" content="page"/>
<meta property="og:url" content="https://www.monsite.com/titre-page"/>
<meta property="og:image" content="https://www.monsite.com/page_thumbnail.jpg"/>
<meta property="og:description" content="Cette page parle de l'open graph debugger de Facebook"/>Other social networks such as LinkedIn also use this protocol to share informations. Be careful however to check that the characteristics of the properties are not different. The expected size of the images is not the same between the social networks.
Open Graph protocol refers to tags that can be used to include meta elements in your pages used for your sharing links.
How to add OG tags?
In any website
Insert these meta tags in the header of each page. The information contained in the tags are the information that will be used when sharing on social networks.
It is easier to use a template to automate meta tags from page information such as author, locale, …
To do this, simply set the og: codes into the template of your page header and dynamically fill in the different fields with the current page’s information.
In the case of WordPress
WordPress is the most widely used CMS in the world for creating websites. Several extensions (plugins) allow you to automatically add the tags to your web pages, very simply and without code.
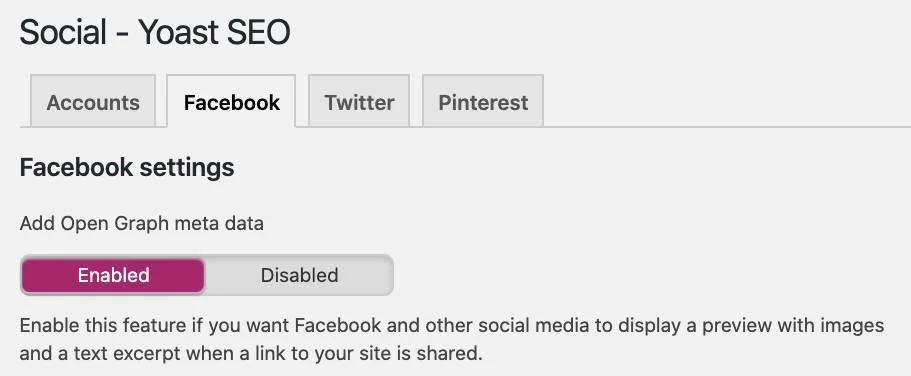
With the well known SEO plugin Yoast:

Beyond WordPress, most of the tools for building websites such as Joomal, Drupal, Webflow, Wix, … propose natively or via extensions to generate the code easily.
Using Facebook Open Graph Debugger
The Open Graph Debugger is a free tool offered by Facebook that allows you to view the data present on the page being analyzed in order to find out if this is correct.
It’s the easiest way to verify Open Graph informations.
To access it, go to this page: https://developers.facebook.com/tools/debug/ by being connected to your FB developer account.
Paste the URL of the page you want to check, then click on the “Debugger” button.

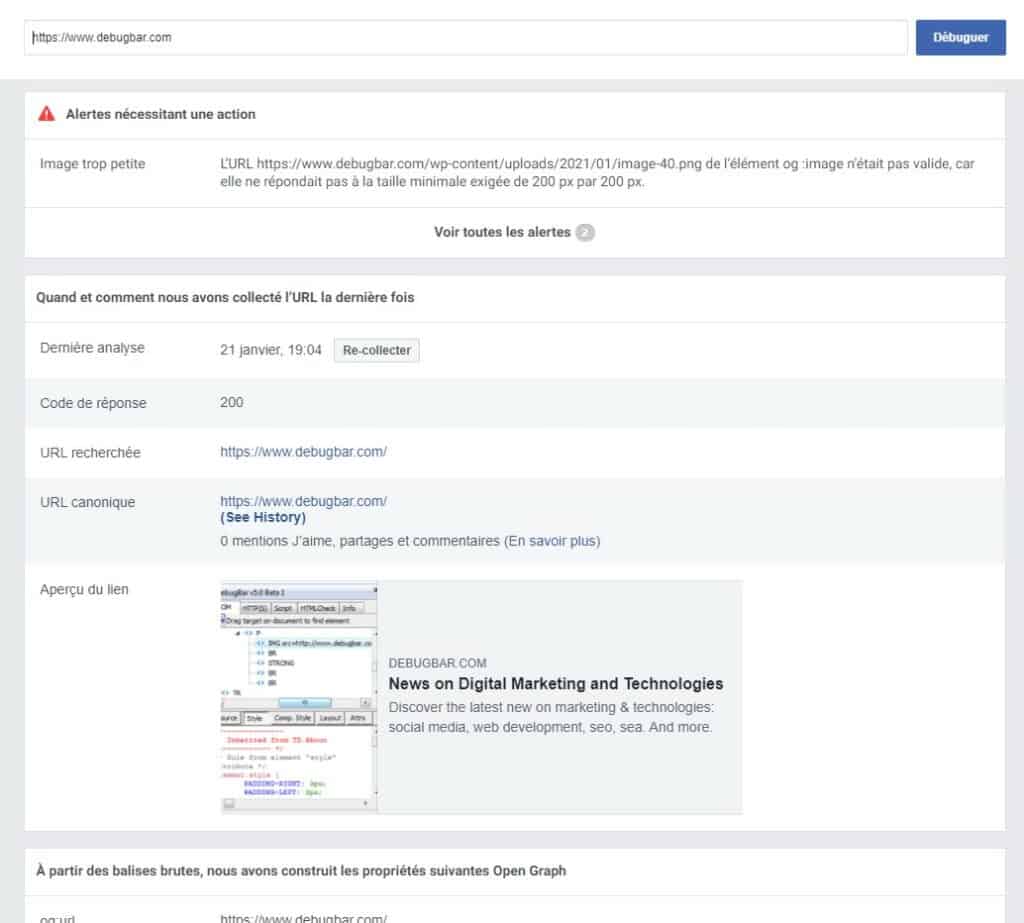
After clicking, you get a detailed analysis of all the markup on the analyzed page:

Facebook Share Debugger is a free tool allowing to verify that social media snippets are correctly optimized and enriched.
Analyze a web page
Let’s decrypt the result of a page analysis with the debugger.
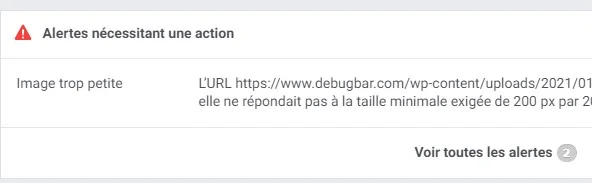
The alerts
If it detects a problem on a data, it raises an alert, visible first in the information list.
Last data collection
The following section shows when and how Facebook collected the data on this page. You find it there:
- the date of collection
- the response code
- the url you are looking for
- the canonical url of the page
- preview of the generated link containing an image, video, …

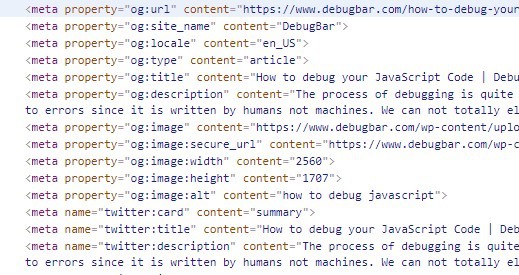
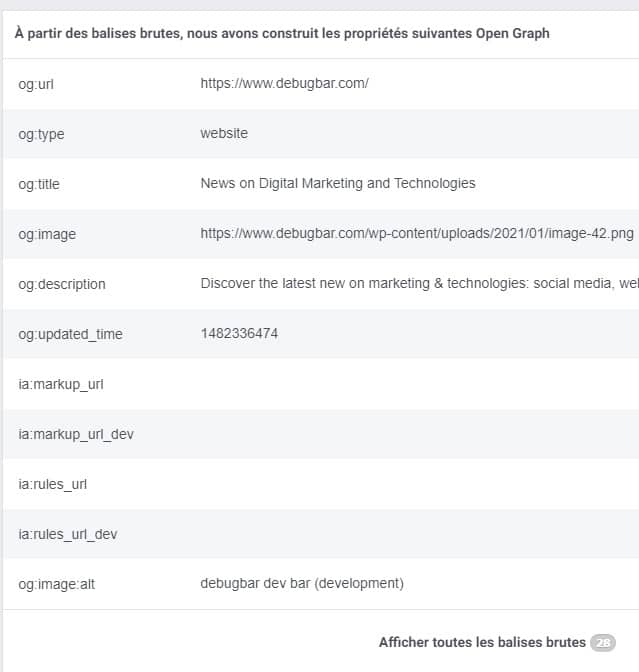
Raw Open Graph recovered by the tool
A brief example of the Facebook meta tags found in the debugger:
- og:url => must match the analyzed url
- og:type => the type of page
- og:title => must match the title of the page being scanned
- og:image => the Open Graph image markup corresponding to the url of the media that are be used
- og:description => the description of the page. This is very important because a good one can incite the click.
- og:updated_time => the last date the page was updated. Interesting also to signal the freshness of the content to the person who will see the share link.
It is essential to check these informations and make sure that it matches the ones you want to display when this is shared on social networks.
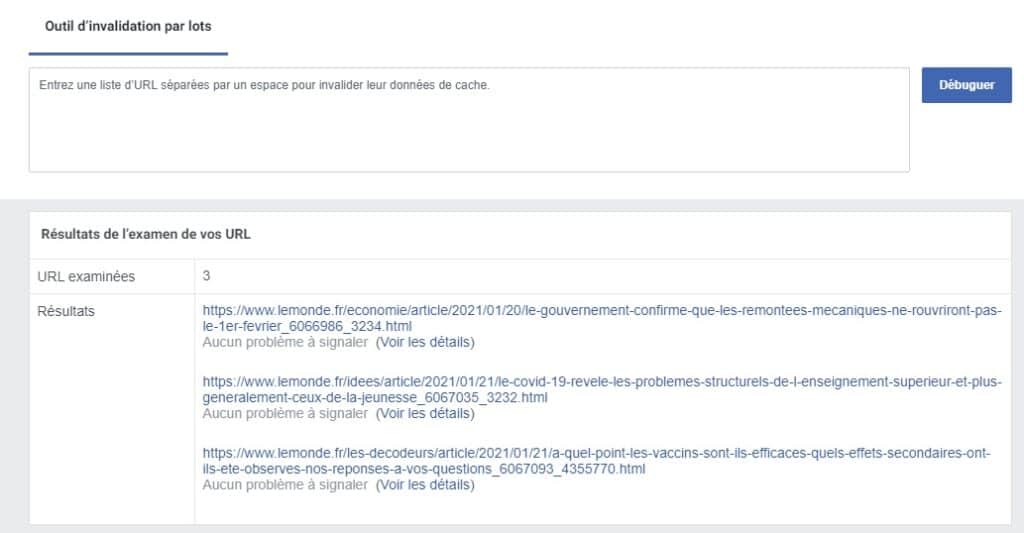
Batch Invalidation
You can analyze several urls at once. Simply paste the list of urls to get the result.
After clicking on Debugger, you get the simplified result for each url. A link allows you to access the details. This allows very quickly to detect problems on one or more pages and then see each page in detail.
Images
Images are essential in your publications because they capture much more attention than text. It is essential to know which image are associated with your post and how it will be shown on the network.
The image is specified via the og:image which contains its url.
Sharing on Facebook must respect several conditions:
- the image must have a minimum size of 200 x 200 pixels
- do not exceed 8 Mega Bytes
It is advisable to use images with a resolution of 1200 x 630 pixels for the best rendering on all devices and respecting the format 1.91:1 maximum (the width is 1.91 times the height).
On LinkedIn, the recommendations are as follows:
- a maximum size of 5Mo
- a minimum size of 1200 x 627 pixels
- a ratio of 1.91:1
Caching
The robot caches all images.
It’s very important to know if you then change an image. Keeping the same url will not update the images. For this, you must use a new url for the new image.
It is also advisable not to delete the old image in case a publication still uses it.
The debugger makes it very easy to see if the right image is associated with the share link and if the rendering is relevant.
You can find all information about images on this page: https://developers.facebook.com/docs/sharing/webmasters/images.
Add a video to a post
Sharing a video contained in a post also uses Open Graph metadata.
Some tags are specific to the information to describe the video, such as og:video:width or og:video:height. Note the format where width and height are attributes of the og:video.
The og:image corresponds here to the thumbnail of the video.
< meta property="og:image" content="video thumbnail URL" >
< meta property="og:video" content="video source URL" >
< meta property="og:url" content="page URL" >
< meta property="og:title" content="video title" >
< meta property="og:description" content="video description" >
< meta property="og:video:width" content="video width" >
< meta property="og:video:height" content="name="video height" >
< meta property="og:type" content="video" >List of Open Graph tags
The main ones
Below is a list of the main tags corresponding to the information presented in the social network content sharing link.
| og:title | Content title |
| og:image | OG image is the url of the image highlighted in the share link |
| og:description | Content description |
| og:url | Url of the page |
| og:site_name | Site name |
| og:type | Corresponds to the type of content: video, website (default), … Important because it determines the display of the content in the share link. |
| og:locale | Corresponds to the language of your content. Default is English (en_US) |
App
| fb:app_id | You must add this one to use Facebook Insights. These insights allow you to know the traffic between Facebook and your site or application. The ID can be found in your application space. |
Videos
Note: all the urls of the videos must be secure (https) so that the video can be read in the news feed.
| og:video | url of the video (in https) |
| og:video:url | same as the above |
| og:video:secure_url | same as the above |
| og:video:type | Corresponds to the MIME type of the video. application/x-shockwave or video/mp4 |
| og:video:width | Video width in pixels |
| og:video:height | Video height in pixels |
| og:image | Corresponds to the image that is displayed in the thumbnail. |
For images
| og:image | Url of the image. Don’t forget to put a different url if the image is updated to force the cache to update. Use a url in https:// instead. |
| og:image:url | Same as above |
| og:image:secure_url | Same as above |
| og:image:type | Image type: image/jpeg, image/gif or image/png |
| og:image:width | Image width in pixels |
| og:image:height | Image height in pixels |
Sharing on Twitter
Twitter does not directly use the OG protocol for sharing on its social network. It uses tags based on the same conventions but slightly different.
The ” og: ” are replaced by ” twitter:” .
The social network is also able to understand the Open Graph tags. When it reads the page, it looks first for the twitter: tags and leave the og:. You can even mix the them together.
You can do this:
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@monsite" />
<meta name="twitter:creator" content="@johndoe" />
<meta property="og:url" content="https://www.example.com/" />[Editor’s note: Soon do a full article on the other social networks’ card]
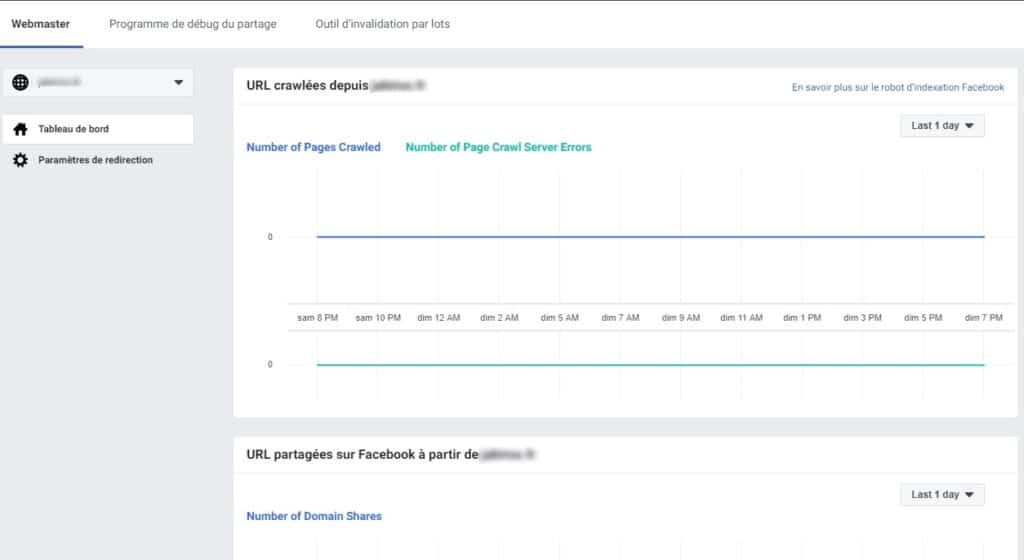
The Facebook Webmaster tool
Facebook developer debug tools is not limited to the Open Graph debugger. Don’t miss the “Webmaster” tool to track the crawl of your site’s different pages shared on the social network.
Prerequisite
Before you can use it you need to have the domain verified by Facebook through your Business Manager account.
As with Google’s search console, you have several ways to verify from modifying the DNS of your domain to uploading a file to the root of your site.
All information about this procedure here: https://developers.facebook.com/docs/sharing/domain-verification/
The indexing robot
This robot indexes the HTML code of a website or application shared on Facebook via a share link.
The first time the content is shared, it caches the url and all the metadata.
Several conditions have to be respected to be indexed, including:
- use gzip and deflate encodings
- put the Open Graph of the page before the first mega byte
- that the content is quickly accessible
You can find all the information here: https://developers.facebook.com/docs/sharing/webmasters/crawler/.
Abstract
Checking the Open Graph information of a page and the shape of the share link when one of your blog posts is shared is essential. You can find in seconds potential issues that could harm your web marketing efforts.
Facebook Open Graph debugger offers us a simple and efficient debug tool to quickly test and validate the format and information used in the Open Graph data of your web pages and applications.
Most of the time, you will standardize a template. The validation work will only have to be done once, which doesn’t prevent you from doing some long-term verification tests.